
Bun 1.0 stable 버전이 릴리스되었다.
Bun은 Webkit 기반의 JavaScript, TypeScript 툴 체인이며 Zig로 작성되었다. 상당히 빠른 벤치마크 속도를 보여서 큰 관심을 받고 있다. Node.js, npx, Babel, esbuild, swc, webpack, Jest, Vitest, npm, Yarn, pnpm 등의 프런트엔드 도구들을 대체할 수 있다.
기존 도구와의 호환성이 뛰어나고, ESM/CJS를 혼합 사용을 지원해서 drop-in-replace 방식으로 쉽게 적용할 수 있다.
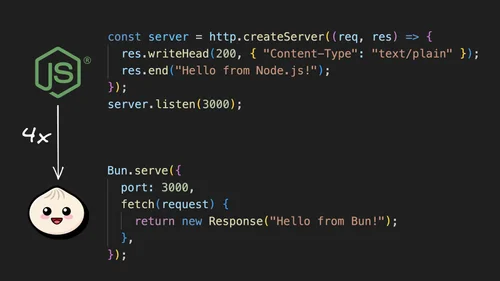
Bun이 Node.js의 기능과 비교하면서 설명한다.
Node.js를 알고 있다면, 코드 비교를 통해 Bun의 사용법을 쉽게 익힐 수 있다.
Runtime, Package Manager, Bundler, Test Runner가 어떻게 다른지 다룬다.
Bun은 Node.js보다 상당히 빠른 벤치마크 속도를 보여서 큰 관심을 받고 있다.
관심의 포인트를 직접 실험을 한 내용으로, Node.js v20.6.1(fastify) vs Bun v1.0.2(elysia) 대결이 궁금하다면 잠시 살펴볼만 하다.
결론만 이야기하자면, 간단한 작업에서는 큰 우위를 보였던 Bun이 복잡한 작업에서는 더 느려지는 것을 확인할 수 있다.
Ruby on Rails의 개발자 데이비드 하이네마이어 핸슨(이하 DHH)의 Turbo 8 is Dropping TypeScript 포스트가 화제를 모았다.
최근에, svelte 또한 프레임워크 개발 시 TypeScript를 사용하지 않는 방향으로 전환하기도 해서 더욱 눈길이 가는 소식이다.
우리도 TypeScript를 벗어나야 할 때일까? 영상을 통해서 확인해 보자.
TypeScript의 core contributors와 사용자, Microsoft 관계자들의 이야기들을 모아서 만든 다큐멘터리다. Microsoft가 TypeScript를 추구할 가치가 있다고 느낀 이유를 비롯하여 TypeScript의 창작 동기와 과정에 대해 자세히 다룬다.
작년 6월, Node.js에서는 LTS 16 버전의 지원 종료 일자를 2023년 9월 11일로 앞당긴다고 발표했다. 공식적인 지원 종료일은 2024년 4월이었기 때문에, 지원 종료일이 7개월이나 앞당겨진 것이다.
Node.js 16 버전의 공식 지원 종료일이 앞당겨진 이유는 Node.js 내부에 포함된 OpenSSL이라는 라이브러리의 지원 종료 일자 때문이다.
어느새 지원 기간이 종료되었기 때문에, 가능하면 LTS 18을 사용하는 것이 좋아 보인다.
국내 최대 프런트엔드 개발 콘퍼런스인 FEConf가 올해에도 다시 돌아온다. 10월 21일 토요일에 잠실 롯데타워에서 진행되며, 10월 5일 목요일 일반 티켓의 티케팅을 시작한다. 네이버 예약을 통해서 예매할 수 있다.
올해의 발표 주제는 다음과 같다.
- React 바깥의 프론트엔드 - 신의하 · 포트원
- 웹 기반 그래픽 편집기의 구조와 7가지 디자인 패턴 - 심흥운 · Naver
- use 훅이 바꿀 리액트 비동기 처리의 미래 맛보기 - 문태근 · 데브시스터즈
- SSR 환경(Node.js) 메모리 누수 디버깅 가이드 - 박지혜 · 토스플레이스
- 몇 천 페이지의 유저 가이드를 새로 만들며 - 이찬희 · AB180
- Vue+express였던 서비스가 이세계에선 Next.js? (프레임워크 마이그레이션) - 정지만 · 숨고
- 이벤트 기반 웹뷰 프레임워크 설계와 플러그인 생태계 만들기 - 원지혁 · 당근
- React Native, Metro를 넘어서 - 박서진 · 토스
- 대형 웹 애플리케이션 Micro Frontends 전환기 - 김종혁 · flex
- 크로스 플랫폼 디자인 시스템, 1.5년의 기록. - 하태영 · 당근
애플이 새로운 운영체제 iOS 17, macOS Sonoma를 선보였다. 이에 맞춰서 safari도 새로워졌다.
데스크톱 PWA 지원, 개발자 도구 기능 추가, Storage API fully support 등의 변화가 눈에 띈다.
지난 7년간 React의 아이코닉 한 개발자로 활동했던 Dan Abramov가 Meta를 떠나고, bluesky에 합류한다는 소식을 전했다.
Expo(React-Native) 기반의 cross-platform 서비스 앱을 개발한다고 한다.
Astro 3.0이 릴리스되었다. View Transition API를 통해서 유려한 페이지 전환을 지원하는데, Astro 3.0은 View Transition API를 지원하는 최초의 Major 웹 프레임워크라고 한다.
이외에도, 여러 변경사항을 포함한다.
- 이미지 최적화(stable)
- 빨라진 렌더링 성능: Astro 구성 요소의 렌더링 속도 30-75% 향상
- 서버리스를 위한 SSR 향상: 호스팅 플랫폼에 연결하는 새로운 방법 제공
- JSX를 위한 HMR 향상: React 및 Preact를 위한 HMR 지원.
- 최적화된 빌드 결과물
지난 9월, 차기 메이저 릴리스인 Svelte 5에 포함될 새로운 기능으로, 컴포넌트 내부의 반응성을 제어하기 위한 강력한 프리미티브 셋인 “runes”을 공개했다.
‘Rune’은 신비주의나 마법의 상징으로 사용되는 문자나 표시를 의미하며, 함수 구문을 활용해 반응성을 달성하도록 한다.
기존의 svelte 코드는 (컴파일된 후) 사용자의 이벤트에 따라 반응되도록 구성되지만, 코드가 복잡해지면 어떤 값이 반응형인지 파악하는 것과 몇몇 상황에서 혼란스러운 상황들을 제거하고 반응성을 파일 경계를 넘어 확장되도록 만들 수 있다고 한다.
Preview 사이트를 통해 제공되는 문서와 REPL을 통해 직접 사용해 볼 수 있다.
[참고] Rune 문자는 동족의 알파벳들이며 다양한 게르만어파에서 라틴 알파벳으로 대체되기 전이나 특수한 목적 등으로 사용되는 문자이다
- Wikipedia: 룬 문자
Babel을 개발했던 Sebastian McKenzie가 웹을 위한 단일 툴체인을 지향하며 개발해오던 Rome에 대해서 알고 있을지 모르겠다. Meta OSS의 일원으로 시작되었던 프로젝트는 이후, Rome Tools Inc. 회사로 발전되었다.
그러나, 아쉽게도 현재 Rome의 프로젝트 개발은 중단되었으며 회사에 속한 모든 개발자는 해고되었다.
Rome 풀타임 개발자로 일했었던 Emanuele Stoppa(현 Astro 개발팀 소속)는 ‘웹을 위한 단일 툴체인’ 미션을 계승하기 위해 Rome을 포크한 새로운 프로젝트인 Biome를 공개했다.
v0은 AI로 구동되는 Vercel의 생성형 사용자 인터페이스 시스템으로, 사용자가 프롬프트를 통해 프로젝트에서 사용할 수 있는 shadcn/ui 및 Tailwind CSS 기반의 copy-and-paste 친화적인 React 코드를 생성한다. (또는 CLI를 통해 프로젝트에 자동으로 추가할 수도 있다고 한다.)
아직은 알파 상태이며, 사용하기 위해선 대기 리스트를 통해 등록하고 기다려야 한다. 어떤 결과물을 얻을 수 있는지 사용자들이 프롬프트를 통해 생성한 예제를 통해 확인해 볼 수 있다.
인간의 생각과 행동방식을 개념적으로 정리한 심리학 법칙은 UX 디자인에 중요한 영향을 미칠 수 있다. 대표적으로 다음과 같은 법칙들이 있다.[참고] 실 사용 데모는 다음 영상을 통해 확인해 볼 수 있다.
- Jakob’s Law: 기존에 사용해왔던 경험을 바탕으로 다른 것도 동일한 방식으로 작동하는 것을 선호.
- Fitts's Law: 대상의 목적을 달성하는데 걸리는 시간은 대상까지의 거리와 크기에 따라 달라진다.
- Hick's Law : 결정을 내리는데 걸리는 시간은 선택지의 수와 복잡성에 비례한다.
위 사이트에서는 각각에 대한 법칙들에 대한 설명과 UI/UX 적 예시, 그리고 관련해서 읽으면 좋을 만한 아티클 링크들을 제공하고 있다.
컴포넌트의 역할이 커지면서 점점 많은 props가 만들어지는 경우가 많다. 저자는 이를 YAP(Yet Another Prop)라고 명하고, YAP을 피하는 방법을 간단한 카드 UI를 구현하면서 소개한다.
Headless UI library인 Radix에 사용되면서 유명해진 asChild 패턴을 TypeScript로 구현하는 방법을 소개한다.
한글 번역 포스트로 편하게 읽을 수 있다
복잡한 UI 작업을 처리하는 강력한 접근법인 Headless Component 패턴을 소개한다. Headless Components 패턴은 UI와 동작을 분리하고, 동작과 관련된 로직을 모아서 관리하여 유지 보수를 쉽게 만든다.
재미있는 게임의 형태로 CSS 선택자를 배우고 연습해 볼 수 있다.
유사한 게임의 형태로 flexbox를 배워볼 수 있는 다음 사이트도 참고해 보기 바란다.
next.js, tRPC, tailwind css, prisma, next-auth 등의 기술을 조합해서 가장 빠르게 full-stack web app을 개발할 수 있도록 도와주는 CLI 도구이다.
위의 모든 기술을 사용할 필요는 없다. 대화형 인터페이스를 통해서 제외하고 싶은 기술을 제외하고 프로젝트를 구성할 수 있다.
T3 Stack Tutorial - FROM 0 TO PROD FOR $0 t3-app을 만든 Theo가 직접 만든 튜토리얼 영상이 있다
크롬 익스텐션 개발 환경을 빠르게 구축해 주는 scaffolding 도구이다. 여러 웹 프레임워크, HMR, 다크 모드 등을 지원한다.
세상에서 가장 작은 reactive UI framework라고 스스로를 소개하는 JavaScript 프레임워크다.
const Counter = () => {
const counter = van.state(0);
return div(
'❤️ ',
counter,
' ',
button({ onclick: () => ++counter.val }, '👍'),
button({ onclick: () => --counter.val }, '👎')
);
};
van.add(document.body, Counter());0.9kB의 작은 번들 사이즈가 특징이며, React와 유사하게 코드를 작성할 수 있어서 React에 익숙한 개발자가 간단하게 Vanilla 코드를 작성할 때 유용해 보인다.


.png)





