The Stripe iOS SDK makes it quick and easy to build an excellent payment experience in your iOS app. We provide powerful and customizable UI screens and elements that can be used out-of-the-box to collect your users' payment details. We also expose the low-level APIs that power those UIs so that you can build fully custom experiences.
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference.
Learn about our Stripe Identity iOS SDK to verify the identity of your users on iOS.
Updating to a newer version of the SDK? See our migration guide and changelog.
Simplified security: We make it simple for you to collect sensitive data such as credit card numbers and remain PCI compliant. This means the sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our integration security guide.
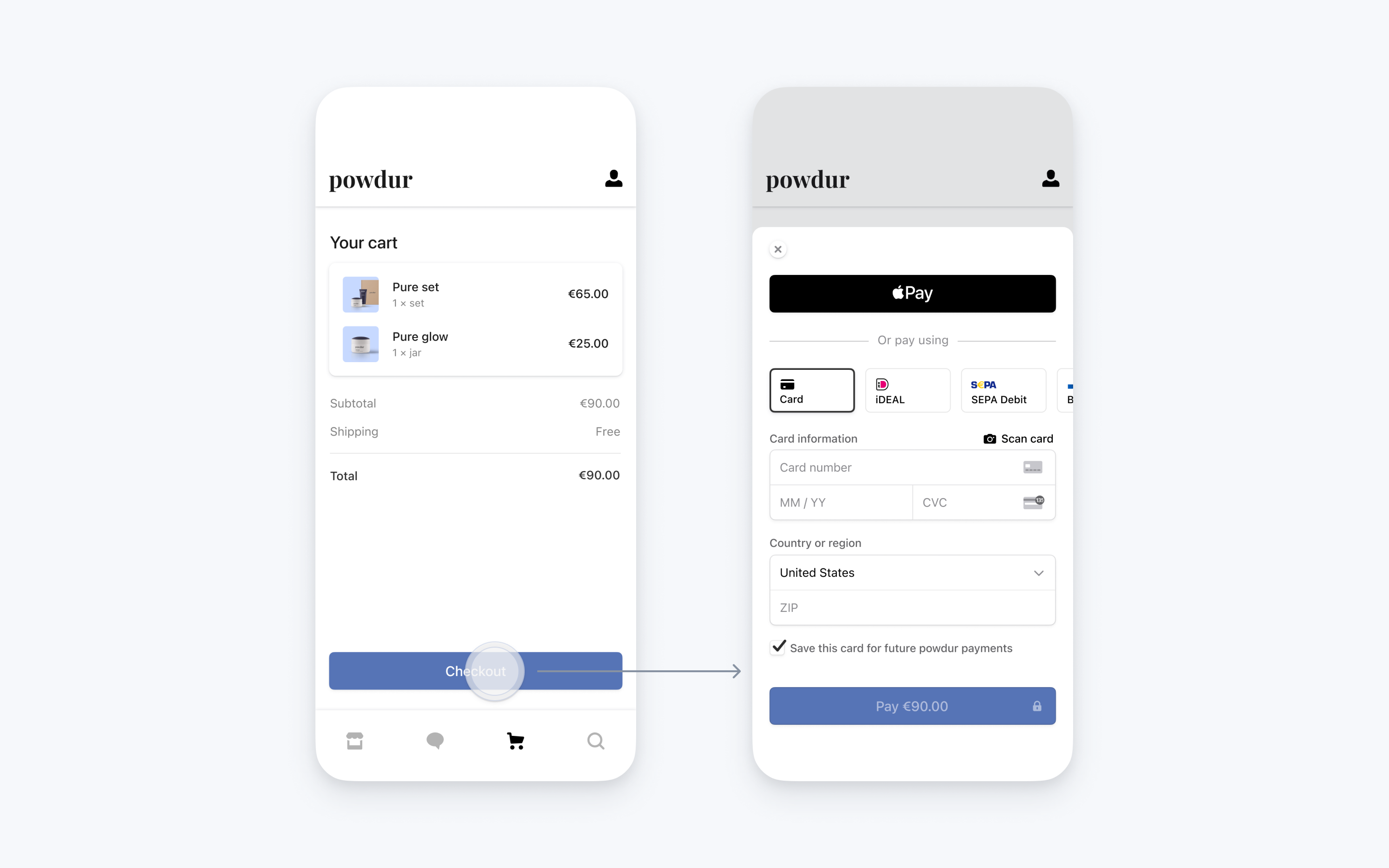
Apple Pay: We provide a seamless integration with Apple Pay.
SCA-ready: The SDK automatically performs native 3D Secure authentication if needed to comply with Strong Customer Authentication regulation in Europe.
Native UI: We provide native screens and elements to collect payment details. For example, PaymentSheet is a prebuilt UI that combines all the steps required to pay - collecting payment details, billing details, and confirming the payment - into a single sheet that displays on top of your app.
Stripe API: We provide low-level APIs that correspond to objects and methods in the Stripe API. You can build your own entirely custom UI on top of this layer, while still taking advantage of utilities like STPCardValidator to validate your user’s input.
Card scanning: We support card scanning on iOS 13 and higher. See our Card scanning section.
App Clips: The StripeApplePay module provides a lightweight SDK for offering Apple Pay in an App Clip.
Localized: We support the following localizations: Bulgarian, Catalan, Chinese (Hong Kong), Chinese (Simplified), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English (US), English (United Kingdom), Estonian, Filipino, Finnish, French, French (Canada), German, Greek, Hungarian, Indonesian, Italian, Japanese, Korean, Latvian, Lithuanian, Malay, Maltese, Norwegian Bokmål, Norwegian Nynorsk (Norway), Polish, Portuguese, Portuguese (Brazil), Romanian, Russian, Slovak, Slovenian, Spanish, Spanish (Latin America), Swedish, Turkish, Thai and Vietnamese.
If you're selling digital products or services that will be consumed within your app, (e.g. subscriptions, in-game currencies, game levels, access to premium content, or unlocking a full version), you must use Apple's in-app purchase APIs. See the App Store review guidelines for more information. For all other scenarios you can use this SDK to process payments via Stripe.
The Stripe iOS SDK collects data to help us improve our products and prevent fraud. This data is never used for advertising and is not rented, sold, or given to advertisers. Our full privacy policy is available at https://stripe.com/privacy.
For help with Apple's App Privacy Details form in App Store Connect, visit Stripe iOS SDK Privacy Details.
We support Cocoapods, Carthage, and Swift Package Manager. If you link the library manually, use a version from our releases page and make sure to embed all of the following frameworks:
Stripe.xcframeworkStripe3DS2.xcframeworkStripeApplePay.xcframeworkStripeCore.xcframeworkStripeUICore.xcframework
To manually link the Stripe Identity iOS SDK, follow these instructions.
If you're reading this on GitHub.com, please make sure you are looking at the tagged version that corresponds to the release you have installed. Otherwise, the instructions and example code may be mismatched with your copy.
The Stripe iOS SDK requires Xcode 13.2.1 or later and is compatible with apps targeting iOS 12 or above. We support Catalyst on macOS 10.15 or later.
For iOS 11 support, please use v21.13.0. For iOS 10, please use v19.4.0. If you need to support iOS 9, use v17.0.2.
Requirements for the Stripe Identity iOS SDK can be found here.
Get started with our 📚 integration guides and example projects, or 📘 browse the SDK reference for fine-grained documentation of all the classes and methods in the SDK.
-
Prebuilt UI (Recommended)
- This example demonstrates how to build a payment flow using
PaymentSheet, an embeddable native UI component that lets you accept 10+ payment methods with a single integration.
- This example demonstrates how to build a payment flow using
-
- This example demonstrates how to manually accept various payment methods using the Stripe API.
PaymentSheet offers built-in card scanning. To enable card scanning, you'll need to set NSCameraUsageDescription in your application's plist, and provide a reason for accessing the camera (e.g. "To scan cards"). Card scanning is supported on devices with iOS 13 or higher.
You can demo this feature in our PaymentSheet example app. When you run the example app on a device, you'll see a "Scan Card" button when adding a new card.
We welcome contributions of any kind including new features, bug fixes, and documentation improvements. Please first open an issue describing what you want to build if it is a major change so that we can discuss how to move forward. Otherwise, go ahead and open a pull request for minor changes such as typo fixes and one liners.
- Install Carthage 0.37 or later (if you have homebrew installed,
brew install carthage) - From the root of the repo, run
bundle install && bundle exec fastlane stripeios_tests. This will install the test dependencies and run the tests. - Once you have run this once, you can also run the tests in Xcode from the
StripeiOStarget inStripe.xcworkspace. Make sure to use the iPhone 12 mini, iOS 15.4 simulator so the snapshot tests will pass.
See MIGRATING.md