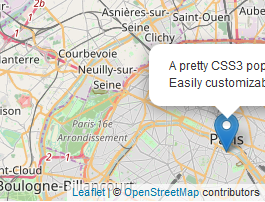
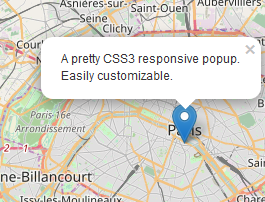
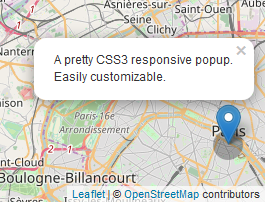
This plugin removes the need to move the map to be able to see the content of the popup. This happens when opening a popup near an edge of the map. The implementation overrides L.Popup.
Here is a demo and a use case.
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/leaflet.responsive.popup.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/leaflet.responsive.popup.css" />If your pages use rtl (right to left) direction, add leaflet.responsive.popup.rtl.css
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/leaflet.responsive.popup.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/leaflet.responsive.popup.css" />
<link rel="stylesheet" href="https://unpkg.com/[email protected]/leaflet.responsive.popup.rtl.css" />var popup = L.responsivePopup().setContent('A pretty CSS3 responsive popup.<br> Easily customizable.');
L.marker([48.850258, 2.351074], { icon: myIcon }).addTo(map).bindPopup(popup);See examples:
- https://github.com/yafred/ng-leaflet-responsive-popup (Angular)
- https://github.com/yafred/ngx-leaflet-responsive-popup (Angular @asymmetrik/ngx-leaflet)
The offset of the popup position.
As the position of the popup is not always above, it is slightly different from the L.Popup option.
offset.x is used when the popup is either left or right. offset.y is used when the popup is either top or bottom.
var popup = L.responsivePopup({ offset: [10,10] }).setContent('A pretty CSS3 responsive popup.<br> Easily customizable.');
L.marker([48.850258, 2.351074], { icon: myIcon }).addTo(map).bindPopup(popup);Space (in pixels) we allow between the popup and the border of the map before we consider the popup is overflowing. autoPanPadding.x is used to prevent left and right overflows, autoPanPadding.y is used to prevent top and bottom overflows.
var popup = L.responsivePopup({ autoPanPadding: [10,10] }).setContent('A pretty CSS3 responsive popup.<br> Easily customizable.');
L.marker([48.850258, 2.351074], { icon: myIcon }).addTo(map).bindPopup(popup);var popup = L.responsivePopup({ hasTip: false }).setContent('A pretty CSS3 responsive popup.<br> Easily customizable.');
L.marker([48.850258, 2.351074], { icon: myIcon }).addTo(map).bindPopup(popup);If you don't show the tips, you can either change the icon of the marker like here.
or add another marker to highlight the marker's position.
map.on('popupopen',function(e) {
e.popup.highlight = L.circleMarker(e.popup.getLatLng(), { radius: 15 , opacity: 0, fillColor: "#000000", fillOpacity: .3 }).addTo(map);
});
map.on('popupclose',function(e) {
map.removeLayer(e.popup.highlight);
});Leaflet 1.0 to 1.7: you need to use leaflet-responsive-popup 0.6.4
Leaflet 1.8: you need to use leaflet-responsive-popup 1.0.0
This was inspired by Rrose: A Leaflet Plugin for Edge Cases.