A Simple and Clean approach to Snackbars, Dialogs, ModalSheets and more in a single provider.
Explore the docs »
·
Report Bug
·
Request Feature
Table of Contents
Asuka is a Dart package that aims to simplify and keep a clean approach when implementing some visual elements from Flutter like Snackbars, Dialogs and ModalSheets. With few and intuitive lines of code you can have those in your project without the hassle of having to code them from scratch, while having the option of quickly removing them if need be.
This project is distributed under the MIT License. See LICENSE.txt for more information.

To get Asuka in your project follow either of the instructions below:
a) Add Asuka as a dependency in your Pubspec.yaml:
dependencies:
asuka: anyb) Use Dart Pub:
dart pub add asukaAdd the following code where you call your Material App:
import 'package:asuka/asuka.dart';
MaterialApp(
builder: Asuka.builder,
navigatorObservers: [
Asuka.asukaHeroController //This line is needed for the Hero widget to work
],
);Now you just have to call the named constructors for each widget that you want to use:
import 'package:asuka/asuka.dart';
Asuka.showSnackBar(SnackBar(
content: Text("Hello World"),
));
AsukaSnackbar.success("success").show();For more examples, please refer to the Documentation
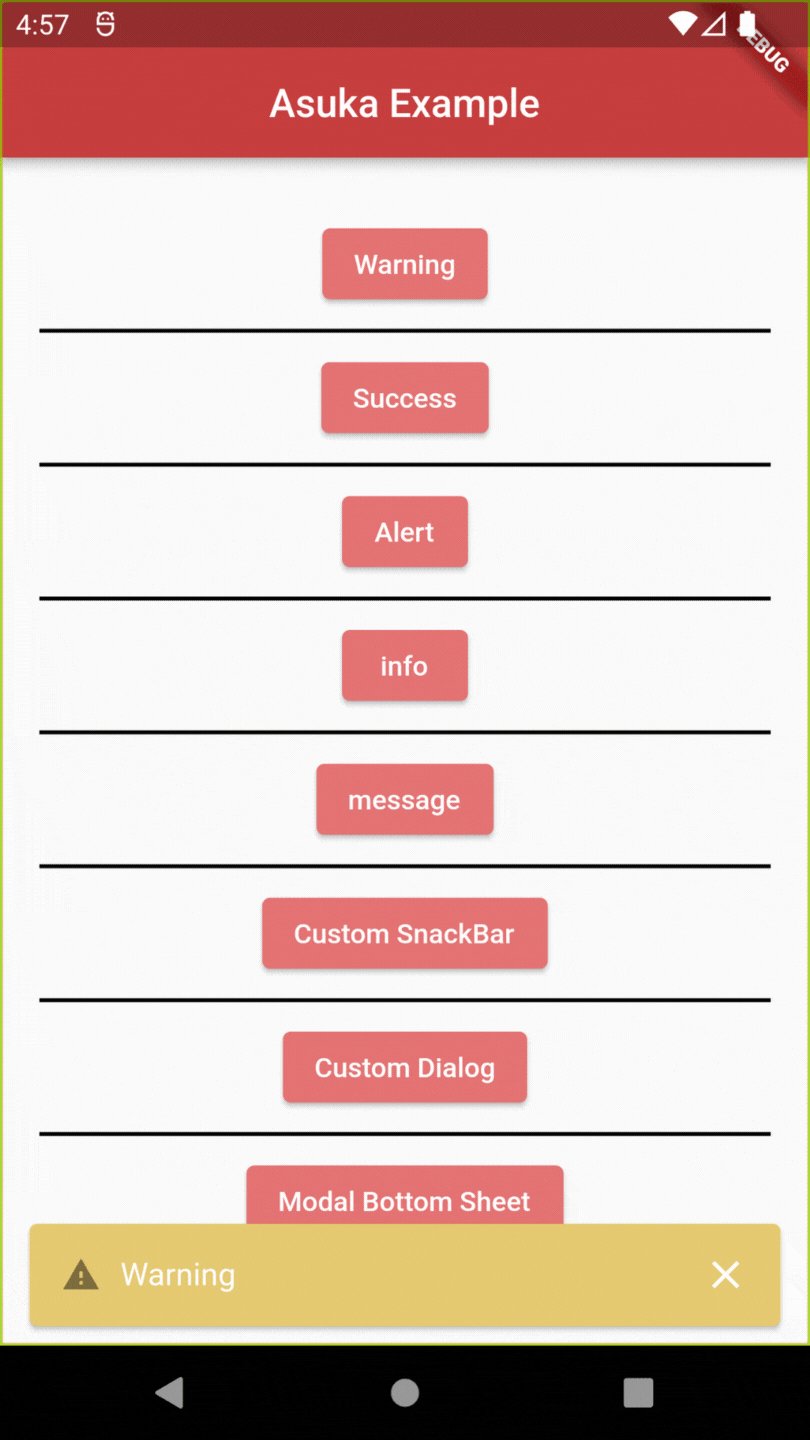
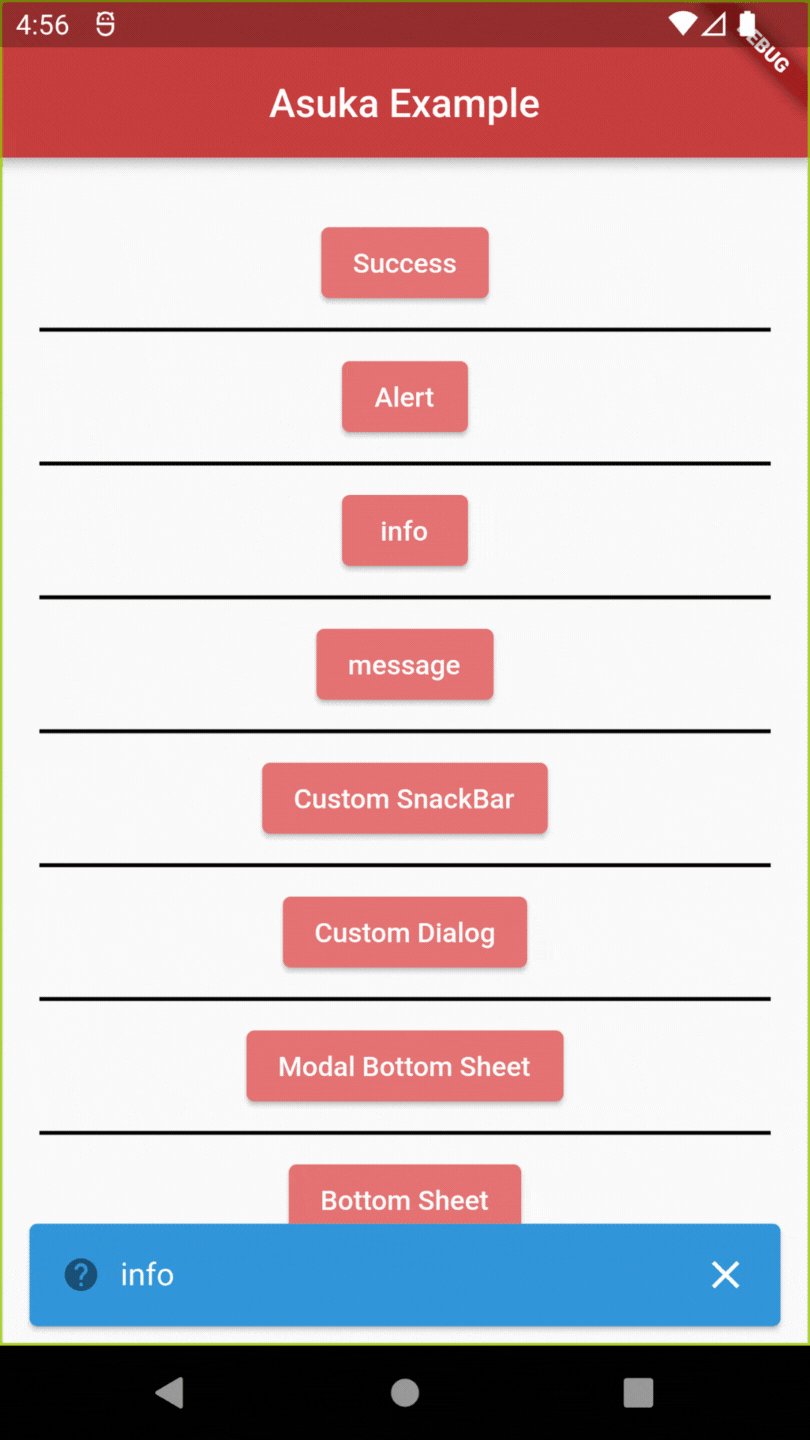
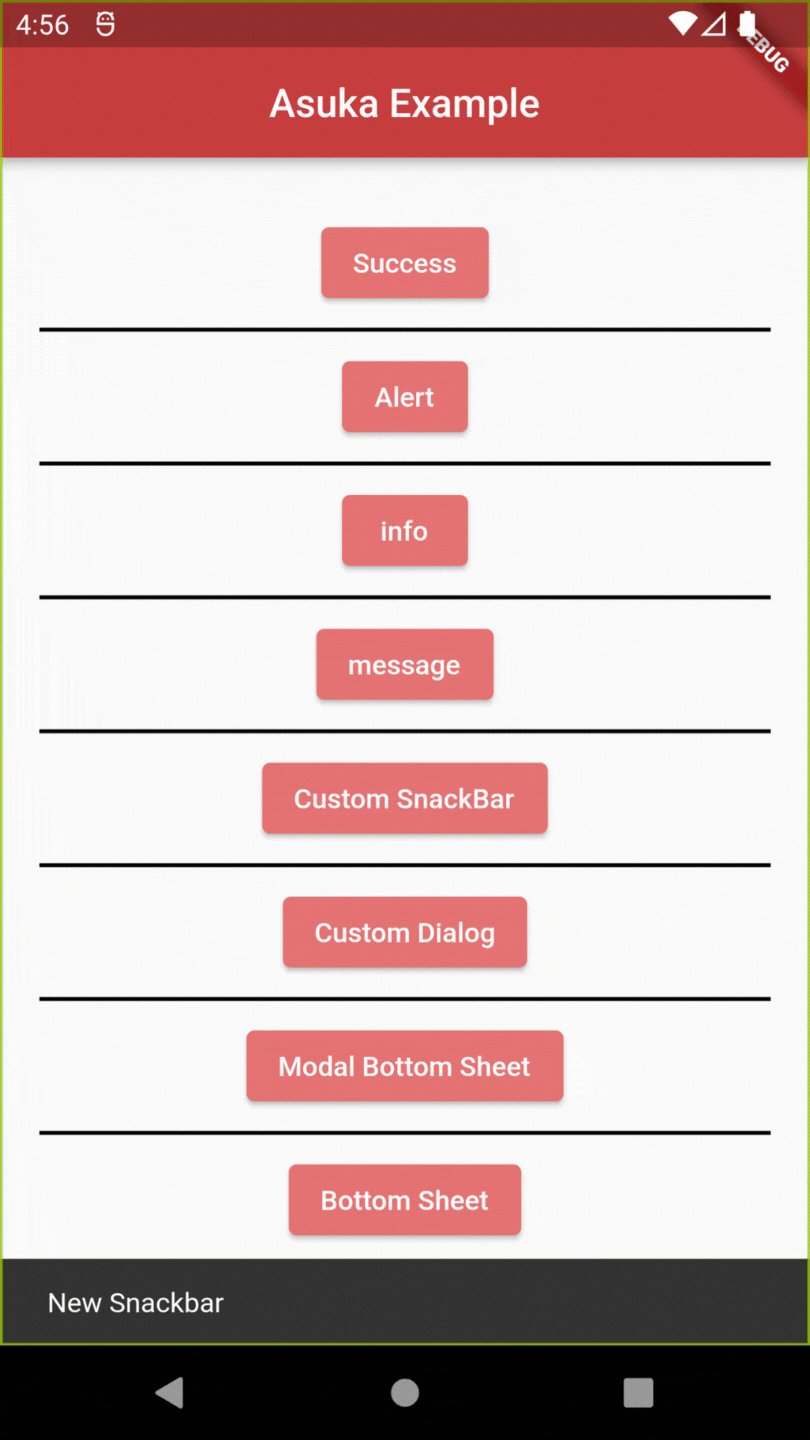
- ✅ Snackbars
- ✅ Dialog
- ✅ BottomSheet
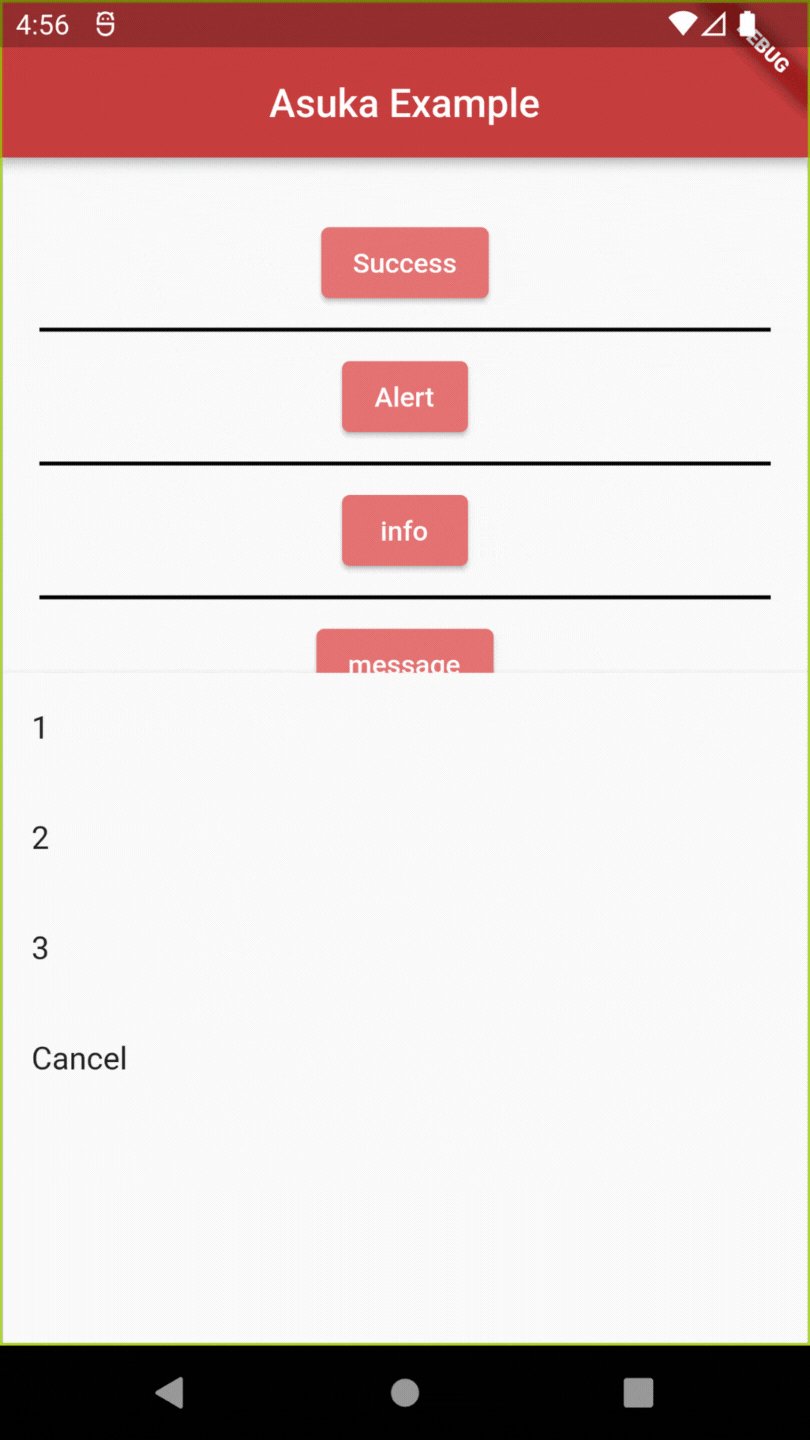
- ✅ ModalBottomSheet
- ✅ CupertinoModalPopup
- ✅ CupertinoDialog
- ✅ CupertinoDialogListener
- ✅ Overlay
Right now this package has concluded all his intended features. If you have any suggestions or find something to report, see below how to contribute to it.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the appropriate tag. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Remember to include a tag, and to follow Conventional Commits and Semantic Versioning when uploading your commit and/or creating the issue.
Flutterando Community
Thank you to all the people who contributed to this project, without you, this project would not be here today.
Built and maintained by Flutterando.