This module requires the following modules:
- openy_map (For pulling the list of location-related content types.)
This module also requires one of the following to store data:
- A Solr server (preferably a server or index per-environment).
- A subscription with access to the Daxko API.
Activity Finder is most often used with a syncer to pull data from an external source.
Activity Finder version 4 is the current major version. Prior to 9.2.10.0, the distribution required ^3.1 || ^4.0, allowing you to choose which version you want to use depending on the project requirements.
Outdated implementations are not removed immediately, allowing you to update your projects and migrate to new components without breaking your site. They are marked with [deprecated] notices in the next version and are planned to be removed in the future releases.
Install as you would normally install a contributed Drupal module. For further information, see Installing Drupal Modules.
New projects should enable:
- Activity Finder (
openy_activity_finder)
then choose one or both of the front ends:
- LB (Layout Builder) Activity Finder (
lb_activity_finder) - Open Y Paragraph Activity Finder (
openy_prgf_activity_finder_4)
and finally enable one of these data stores:
- Search API Solr (
search_api_solr) - Daxko API v2 integration (
openy_daxko2)
You have a choice of either staying on the same version you use or to update to the next version. It depends on your project requirements and customizations. We recommend updating to the latest release if you have resources for it.
Activity Finder is a complex functionality, it connects together many different pieces and might require additional steps to make it working. The list of actions below outlines the major steps to get Activity Finder updated to version 4.
- Update the codebase using the composer command:
composer require ycloudyusa/yusaopeny_activity_finder:"^4.0" - Run database updates
drush -y updb.- Verify there were no errors and updates went fine.
- Install the new "Open Y Paragraph Activity Finder" (
openy_prgf_activity_finder_4):drush en openy_prgf_activity_finder_4 - Create or update a existing Landing Page with Activity Finder.
- Add Activity Finder paragraph (replace the deprecated paragraph), configure
it and save the page.
- Verify the page and Activity Finder functionality is working fine
- The previous version of Activity Finder used 2 landing pages with 2 paragraph types - one for wizard and another one for results. Find and remove these pages.
- Uninstall "OpenY Paragraph Activity Finder" (
openy_prgf_activity_finder). - Uninstall "OpenY Paragraph Activity Finder Search" (
openy_paragraph_activity_finder_search).
In order to install Solr - check the documentation on Drupal.org.
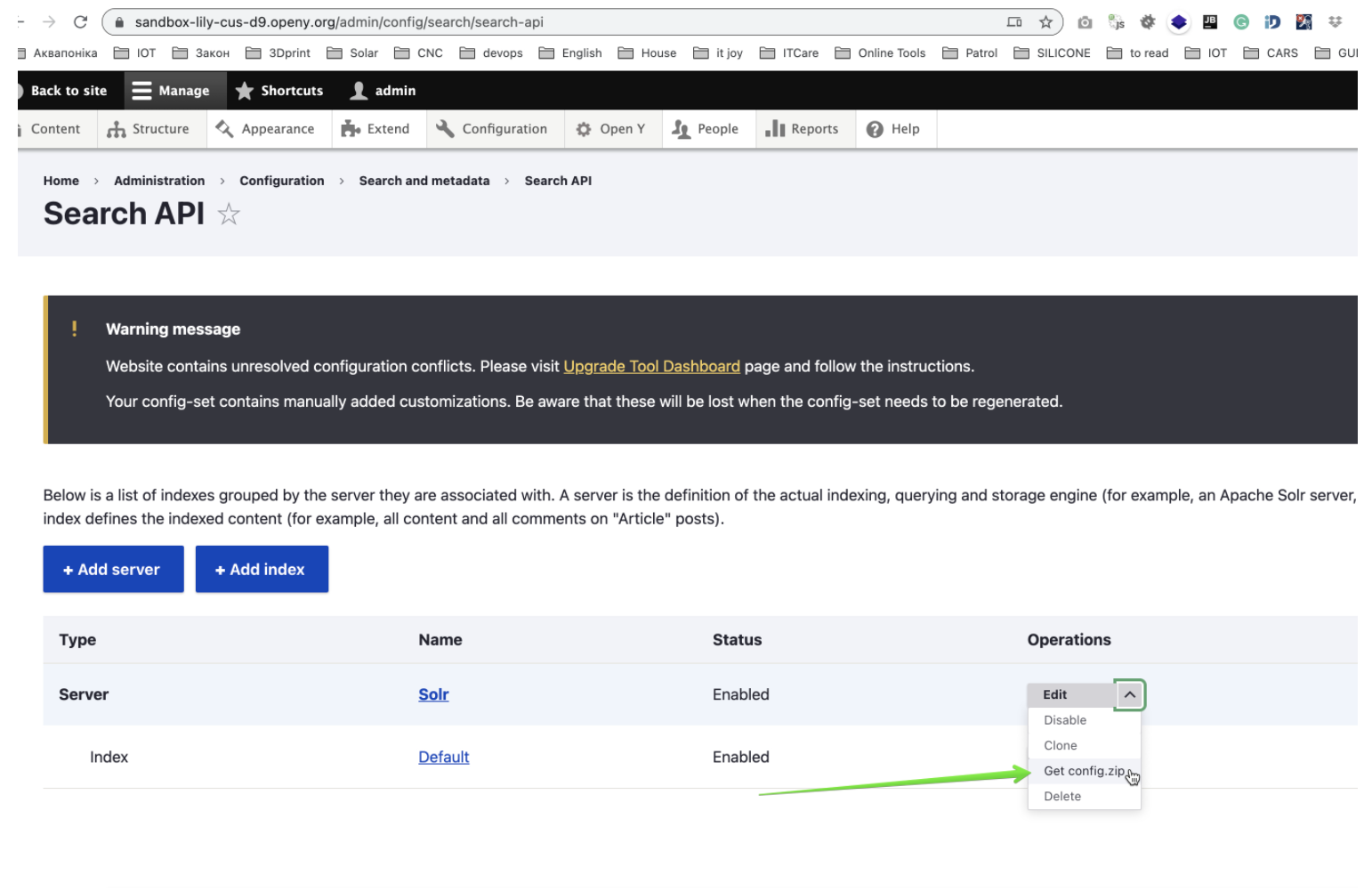
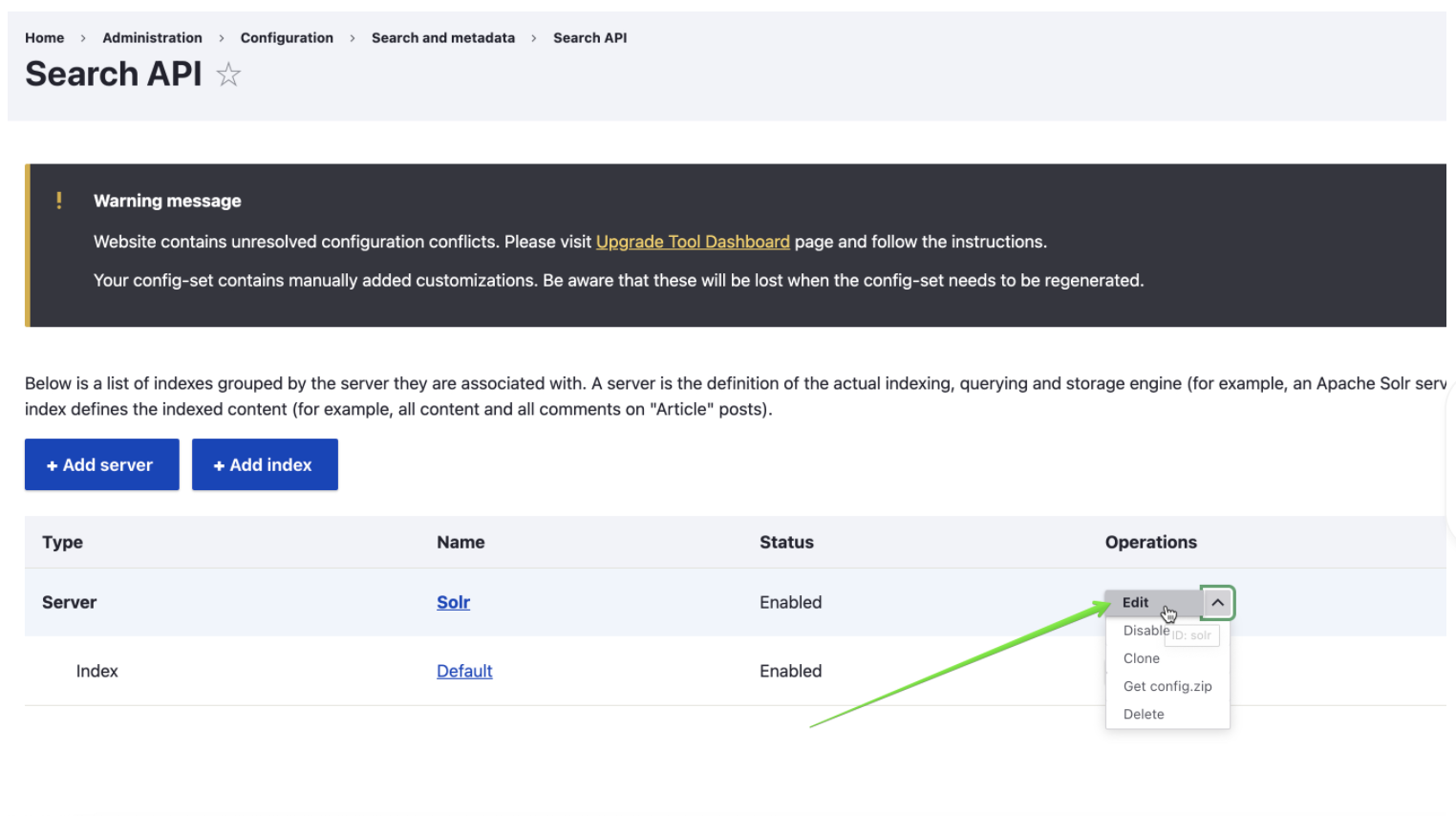
After enabling the above modules you should visit /admin/config/search/search-api and obtain config.zip from preconfigured by Open Y Solr Server setup

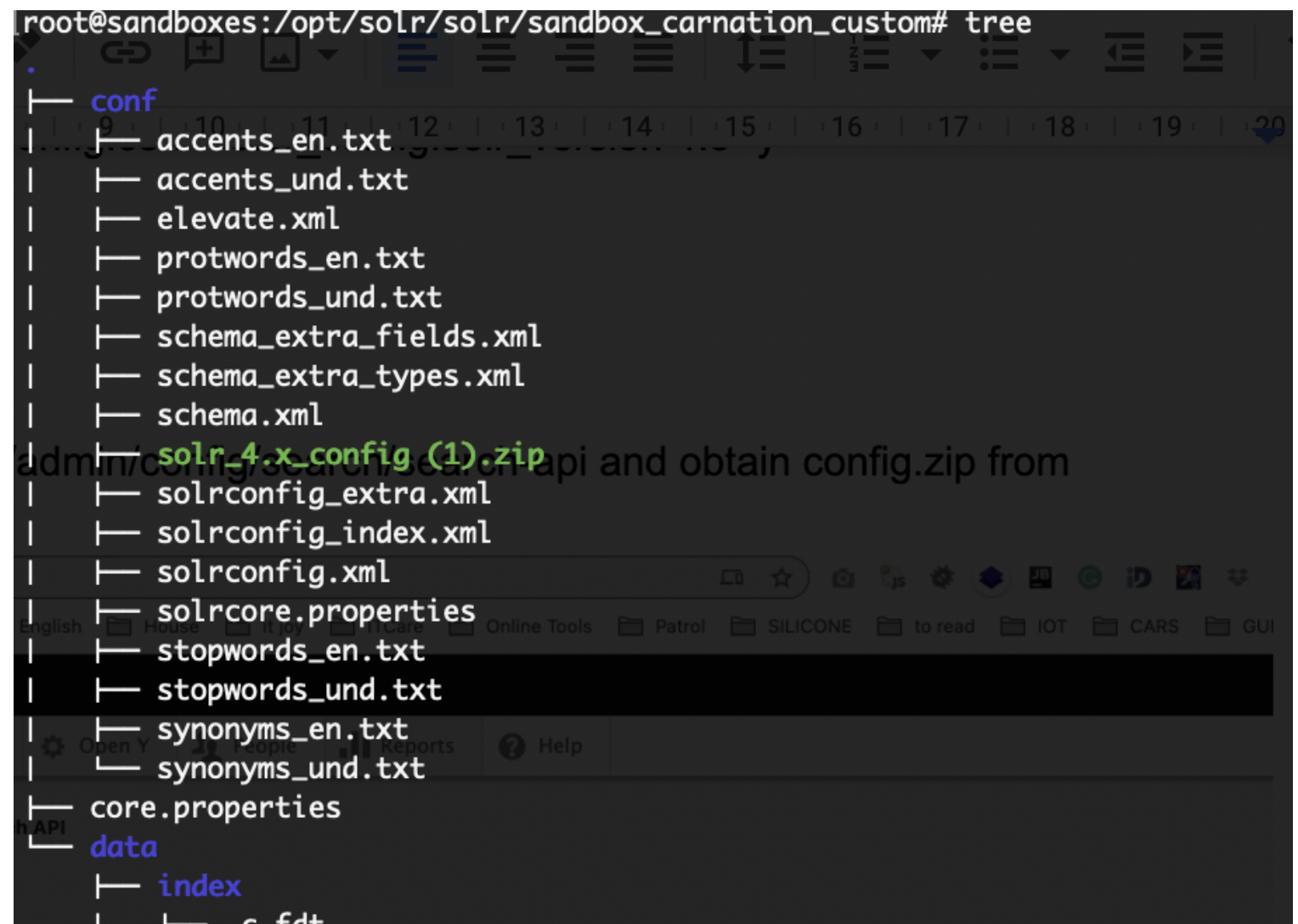
This configuration should be installed on your Solr server as an independent core. it should be extracted to the conf directory of a solr core
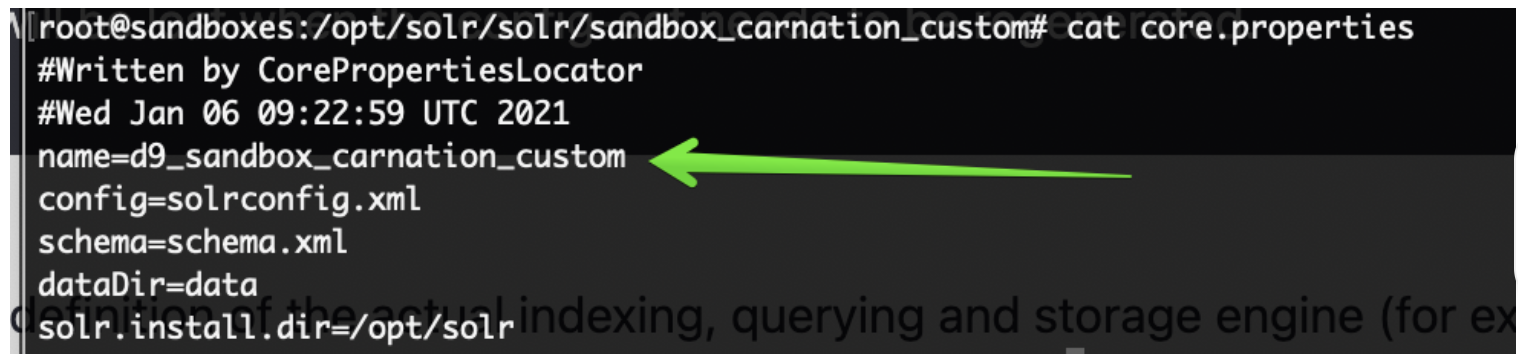
Once it is done - ensure the name of your core from core.properties file added to Solr Server config in Open Y

Solr server configuration could be found in Dropdown at /admin/config/search/search-api


If you prefer drush configuration you may use commands below, just replace SOLR_CORE_IS_HERE with real core name
drush cset -y search_api.server.solr backend_config.connector_config.host 127.0.0.1 -y
drush cset -y search_api.server.solr backend_config.connector_config.core ${SOLR_CORE_IS_HERE} -y
drush search-api:reset-tracker
drush search-api:indexOnce this is done you should see Solr Server as Index as Enabled on a /admin/config/search/search-api
If you installed Open Y with Demo content now it is time to create a Landing Page with the Activity Finder v4 component on it.
In Open Y we have a specially created module which can this for you
Enable openy_prgf_af4_demo by drush command
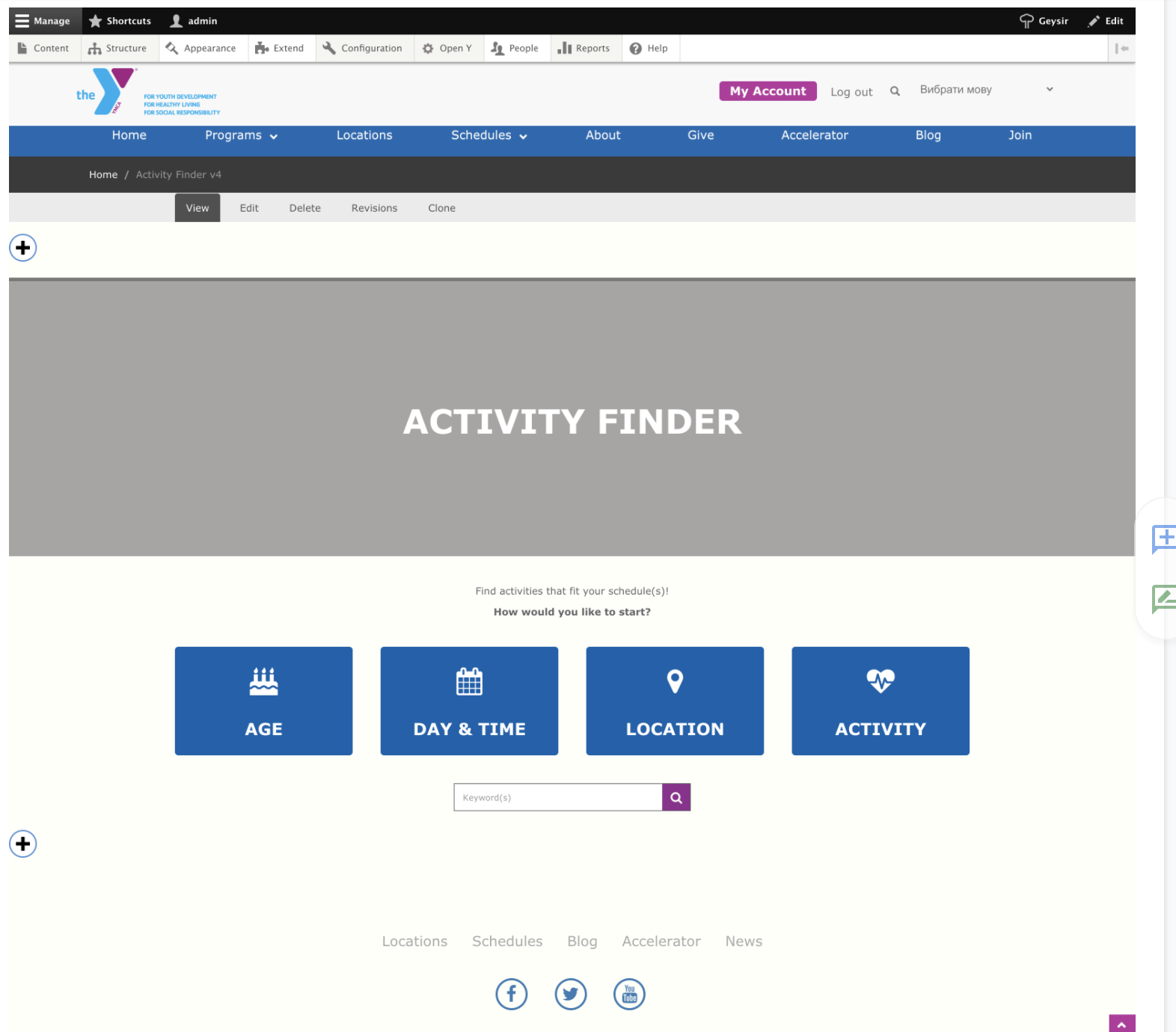
drush en openy_prgf_af4_demoand you’d get /activity-finder-v4 Landing Page created automatically which should look like

when you visited it.
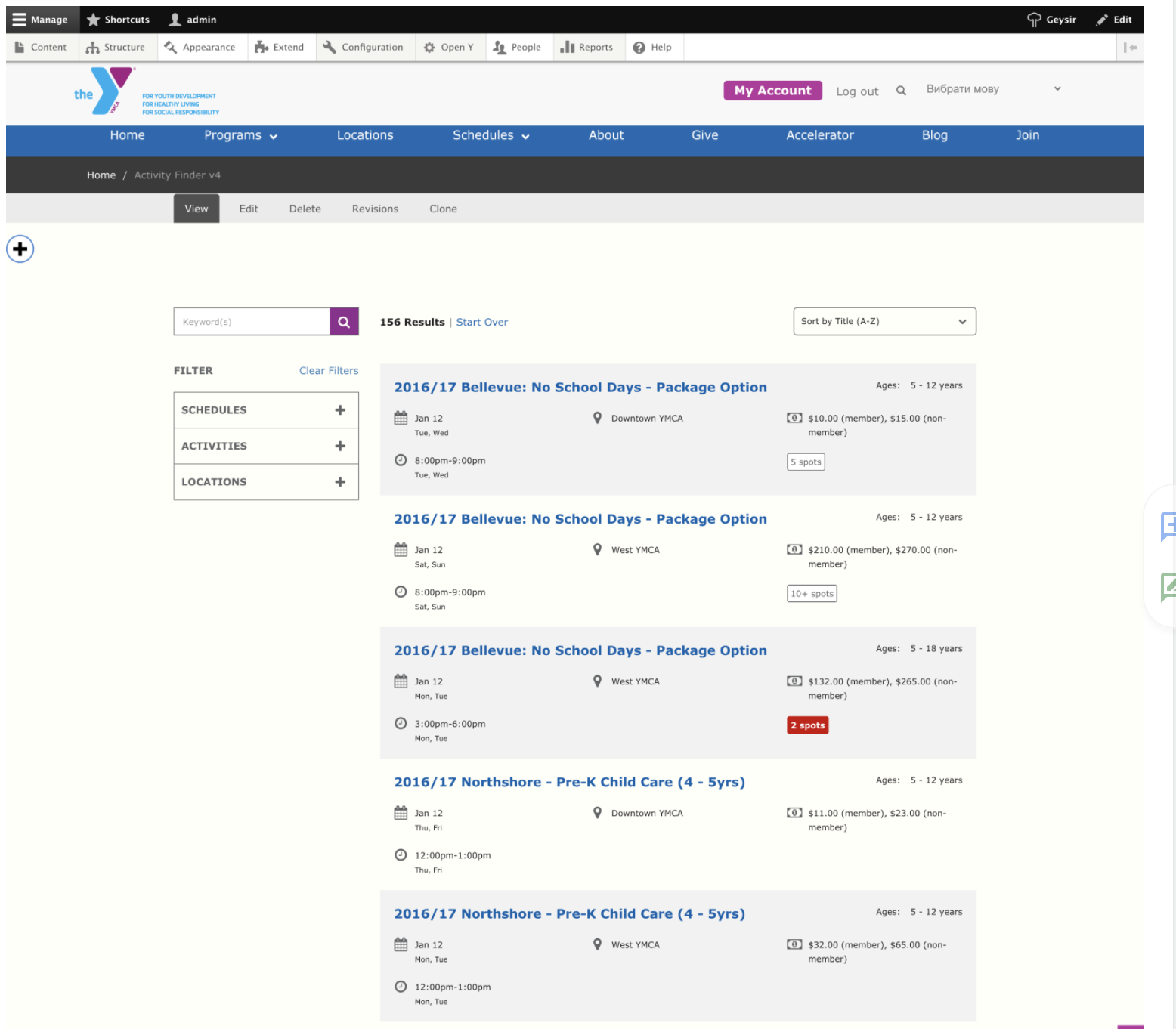
By visiting /activity-finder-v4?step=results or clicking on suggested buttons you should see results, activities with filters and all other functionality, shipped with Activity Finder v4
For the Demo content from OpenY, it should look like

Activity Finder has a feature to track redirects to 3rd party systems. In order to control the URLs to redirect to you should use the trusted host patterns. This feature works similar to Drupal core trusted_host_patterns setting.
Example - add this section to the settings.php:
// Trusted hosts to redirect to for Activity Finder.
$settings['activity_finder_trusted_redirect_host_patterns'] = [
'^apm\.activecommunities\.com$',
];
It is also recommended to disallow these paths in robots.txt:
# Activity Finder redirects
Disallow: /af/register-redirect/
Disallow: /index.php/af/register-redirect/
See the full documentation on Activity Finder for information on how to add the block to your page and block options.
To demo Activity Finder, see these sandboxes:
- Activity Finder v4
- Activity Finder v3
When using the Daxko backend. Developers should be aware of these limitations:
- We can't use home branch functionality on start screen.
- We have to use Legacy mode.
- We can't display count of result for each age on the age's wizard step.
- We can't display count of available spots for each activity, before user click by activity details.
- Limited pager on results page. We can display only previous and next page link and can't display count of pages.
See openy_activity_finder.api.php
/**
* Implements hook_activity_finder_program_process_results_alter().
*/
function custom_module_activity_finder_program_process_results_alter(&$data, NodeInterface $entity) {
// Get formatted session data from some custom service.
$formatted_session = \Drupal::service('ymca_class_page.data_provider')
->formatSessions([$entity], FALSE);
$formatted_session = reset($formatted_session);
// Fix pricing according to YMCA price customization.
$data['price'] = '';
if (!empty($formatted_session['prices'])) {
foreach ($formatted_session['prices'] as $price) {
$data['price'] .= implode(' ', $price) . '<br>';
}
}
// Fix availability and registration according to YMCA customization.
$messages = [
'begun' => t('This class has begun.'),
'will_open' => t('Registration for this class opens shortly. Please check back.'),
'inperson' => t('Online registration is closed. Visit a YMCA branch to register.'),
'included_in_membership' => t('Included in Membership'),
];
if (isset($messages[$formatted_session['reg_state']])) {
$data['availability_note'] = $messages[$formatted_session['reg_state']];
}
}See openy_af4_vue_app/main.js
// Listen to a custom event to pass events in Google Analytics.
document.addEventListener('openy_activity_finder_event', (e) => {
const { action, label, value, category } = e.detail
if (window.gtag) {
window.gtag('event', action, {
event_category: category,
event_label: label,
value: value
})
} else if (window.ga) {
window.ga('send', 'event', category, action, label, value)
}
})document.addEventListener('openy_activity_finder_event', (e) => {
const { action, label, value, category } = e.detail // Properties you can use for analitics.
...
{ your_functionality }
...
})it allows flexibility in terms of results rendering for the developer:
<ResultsList
:results="data.table"
:ages="ages"
:selected-ages="selectedAges"
:legacy-mode="legacyMode"
:disable-spots-available="disableSpotsAvailable"
@showActivityDetailsModal="showActivityDetailsModal($event)"
/>
can be changed to this:
<ResultsList
:results="data.table.slice(0, 2)"
:ages="ages"
:selected-ages="selectedAges"
:legacy-mode="legacyMode"
:disable-spots-available="disableSpotsAvailable"
@showActivityDetailsModal="showActivityDetailsModal($event)"
/>
<YGBWAds />
<ResultsList
:results="data.table.slice(2)"
:ages="ages"
:selected-ages="selectedAges"
:legacy-mode="legacyMode"
:disable-spots-available="disableSpotsAvailable"
@showActivityDetailsModal="showActivityDetailsModal($event)"
/>
where YGBWAds is custom component to render custom content in between the results. See ymcatwincities#148