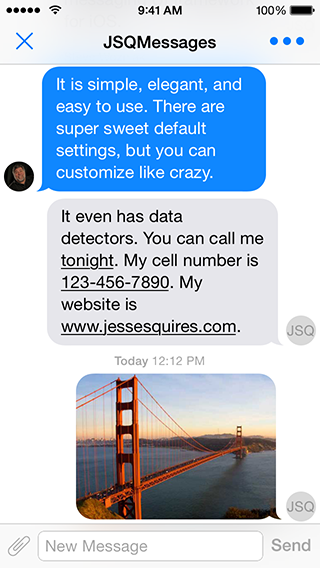
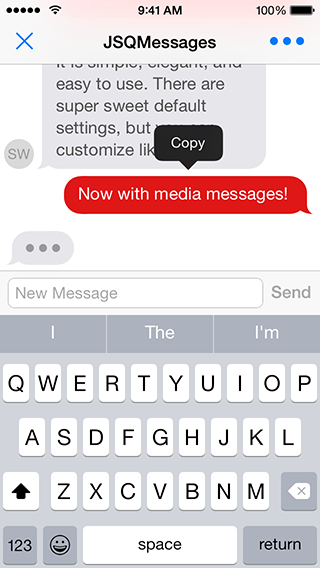
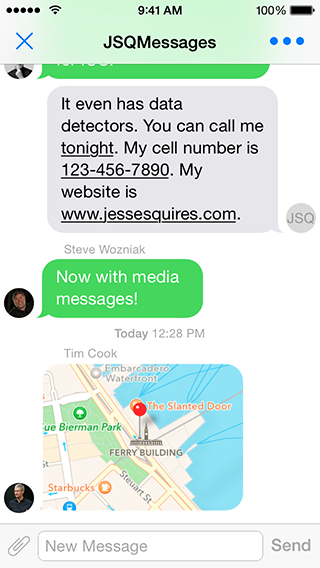
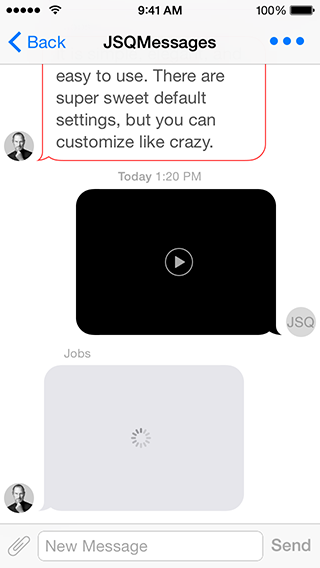
More screenshots available at CocoaControls
See the website for the list of features.
- iOS 7.0+
- ARC
Need support for iOS 6? You shouldn't. But, there's a branch for that! Note: This will not be around much longer!
$ git checkout iOS6_support_stableNote: the iOS6_support_stable branch does not include many of the latest hip and fancy features or fixes
From CocoaPods:
# For latest release in cocoapods
pod 'JSQMessagesViewController'
# Feeling adventurous? Get the latest on develop
pod 'JSQMessagesViewController', :git => 'https://github.com/jessesquires/JSQMessagesViewController.git', :branch => 'develop'
# For version 5.3.2
pod 'JSQMessagesViewController', :git => 'https://github.com/jessesquires/JSQMessagesViewController', :branch => 'version_5.3.2_patch'
# For iOS 6 support
pod 'JSMessagesViewController', :git => 'https://github.com/jessesquires/JSQMessagesViewController.git', :branch => 'iOS6_support_stable'Without CocoaPods:
- Why aren't you using CocoaPods?
- Drag the
JSQMessagesViewController/folder to your project and installJSQSystemSoundPlayer.
NOTE:
This repo was formerly named
MessagesTableViewController.And this pod was formerly named
JSMessagesViewController.
#import <JSQMessagesViewController/JSQMessages.h> // import all the thingsRead the blog post about the 6.0 release!
-
Demo Project
- There's a sweet demo project:
JSQMessages.xcworkspace. - Run
pod installfirst. - Firebase also has a sweet demo project, and it's in Swift!
- There's a sweet demo project:
-
Message Model
- Your message model objects should conform to the
JSQMessageDataprotocol. - However, you may use the provided
JSQMessageclass.
- Your message model objects should conform to the
-
Media Attachment Model
- Your media attachment model objects should conform to the
JSQMessageMediaDataprotocol. - However, you may use the provided classes:
JSQPhotoMediaItem,JSQLocationMediaItem,JSQVideoMediaItem. - Creating your own custom media items is easy! Simply follow the pattern used by the built-in media types.
- Also see
JSQMessagesMediaViewBubbleImageMaskerfor masking your custom media views as message bubbles.
- Your media attachment model objects should conform to the
-
Avatar Model
- Your avatar model objects should conform to the
JSQMessageAvatarImageDataSourceprotocol. - However, you may use the provided
JSQMessagesAvatarImageclass. - Also see
JSQMessagesAvatarImageFactoryfor easily generating custom avatars.
- Your avatar model objects should conform to the
-
Message Bubble Model
- Your message bubble model objects should conform to the
JSQMessageBubbleImageDataSourceprotocol. - However, you may use the provided
JSQMessagesBubbleImageclass. - Also see
JSQMessagesBubbleImageFactoryandUIImage+JSQMessages.hfor easily generating custom bubbles.
- Your message bubble model objects should conform to the
-
View Controller
- Subclass
JSQMessagesViewController. - Implement the required methods in the
JSQMessagesCollectionViewDataSourceprotocol. - Implement the required methods in the
JSQMessagesCollectionViewDelegateFlowLayoutprotocol. - Set your
senderIdandsenderDisplayName. These properties correspond to the methods found inJSQMessageDataand determine which messages are incoming or outgoing.
- Subclass
-
Customizing
- The demo project is well-commented. Please use this as a guide.
Springy bubbles?
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
self.collectionView.collectionViewLayout.springinessEnabled = YES;
}Remove avatars?
- (void)viewDidLoad
{
[super viewDidLoad];
self.collectionView.collectionViewLayout.incomingAvatarViewSize = CGSizeZero;
self.collectionView.collectionViewLayout.outgoingAvatarViewSize = CGSizeZero;
}
- (id<JSQMessageAvatarImageDataSource>)collectionView:(JSQMessagesCollectionView *)collectionView avatarImageDataForItemAtIndexPath:(NSIndexPath *)indexPath
{
return nil;
}Customize your cells?
- (UICollectionViewCell *)collectionView:(JSQMessagesCollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
JSQMessagesCollectionViewCell *cell = (JSQMessagesCollectionViewCell *)[super collectionView:collectionView cellForItemAtIndexPath:indexPath];
// Customize the shit out of this cell
// See the docs for JSQMessagesCollectionViewCell
return cell;
}Customize your toolbar buttons?
- (void)viewDidLoad
{
[super viewDidLoad];
// This button will call the `didPressAccessoryButton:` selector on your JSQMessagesViewController subclass
self.inputToolbar.contentView.leftBarButtonItem = /* custom button or nil to remove */
// This button will call the `didPressSendButton:` selector on your JSQMessagesViewController subclass
self.inputToolbar.contentView.rightBarButtonItem = /* custom button or nil to remove */
// Swap buttons, move send button to the LEFT side and the attachment button to the RIGHT
// For RTL language support
self.inputToolbar.contentView.leftBarButtonItem = [JSQMessagesToolbarButtonFactory defaultSendButtonItem];
self.inputToolbar.contentView.rightBarButtonItem = [JSQMessagesToolbarButtonFactory defaultAccessoryButtonItem];
// The library will call the correct selector for each button, based on this value
self.inputToolbar.sendButtonOnRight = NO;
}There's a label for that. Before asking a question, see if it has already been answered.
If you are upgrading from v5.x to v6.x, see the 6.0 release notes for details about API changes.
Read the fucking docs, available here via @CocoaDocs.
Please follow these sweet contribution guidelines.
Support the development of this free open-source library!
Donations made via Square Cash
Send $5 Just saying thanks. Here's a coffee! ☕
Send $10 This library is great. Lunch is on me! 🍜
Send $25 This totally saved me time. Go get a nice dinner! 🍴
Send $50 I love this library. I want new features! 👏
Send $100 I really want to support this project! 🎉
Created by @jesse_squires, a programming-motherfucker.
- Assets extracted using @0xced / iOS-Artwork-Extractor.
- Originally inspired by @soffes / SSMessagingViewController.
- Many thanks to the contributors of this project.
I initially developed this library to use in Hemoglobe for private messages between users.
As it turns out, messaging is something that iOS devs and users really want. Messaging of any kind has turned out to be an increasingly popular mobile app feature in all sorts of contexts and for all sorts of reasons. Thus, I am supporting this project in my free time and have added features way beyond what Hemoglobe ever needed.
Feel free to read my blog and check out my work at Hexed Bits.
- Hemoglobe
- PocketSuite
- Signal
- ClassDojo
- Schools App
- ChatSecure
- Kytt
- Spark Social
- Spabbit
- Elodie
- Instaply
- Loopse
- Oxwall Messenger
- FourChat
- vCinity
- Quick Text Message
- Libraries for developers
- Buhz|Hyve
- Ringring.io
- gDecide
- AwesomeChat
- ParseChat
- Jib
- Onvolo
- EVCloudKitDao
- Fluky Chat
- VillageUnity
- Pine
- Your app here
JSQMessagesViewController is released under an MIT License. See LICENSE for details.
Copyright © 2014 Jesse Squires.
Please provide attribution, it is greatly appreciated.