Allows you to better understand what's going on with your application and how to optimize performance and other things in production. Nuxt 2 users can use this version.
Due to this issue in ofetch package @artmizu/nuxt-prometheus cannot detect network requests which take place through useFetch or $fetch, because they both use ofetch inside. So on the /metrics page, you don't see any request time related to ofetch. Future investigation will take place here.
For now request measurment time is disabled by default.
- Default NodeJS metrics exported through the prometheus middleware
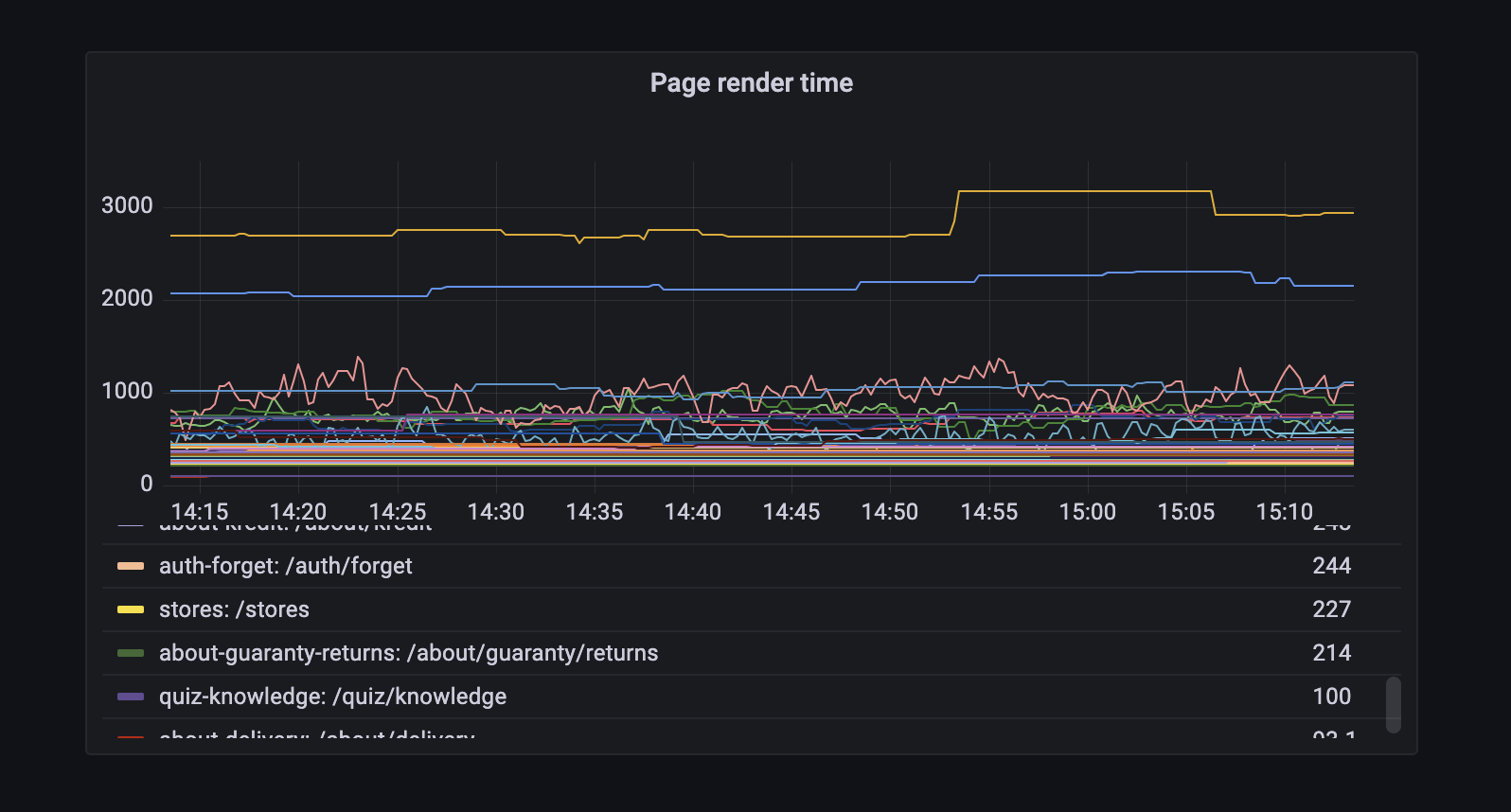
- Custom metrics about pages render time and external request consumption time
- Health check middleware
/metrics- prometheus metrics/health- health check
Install package via a package manager:
# using nuxi, it automatically appends the module in your nuxt.config
npx nuxi@latest module add prometheus
# using npm
npm install @artmizu/nuxt-prometheus
# using yarn
yarn add @artmizu/nuxt-prometheus
# using pnpm
pnpm add @artmizu/nuxt-prometheusAdd it to a modules section of your nuxt config:
export default {
modules: ['@artmizu/nuxt-prometheus']
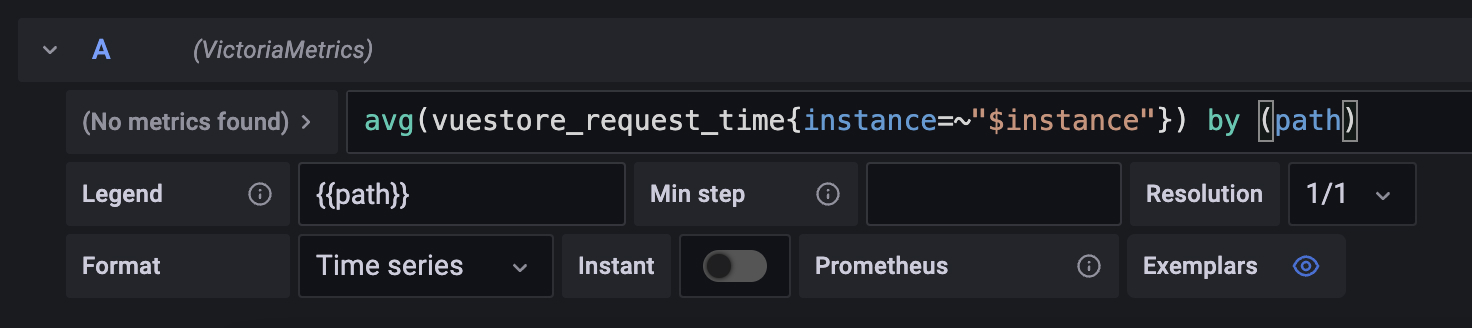
}Once the metrics have been collected by Prometheus, you will want to review them. I use Grafana for this purpose, and my metrics setup looks something like this:

You can pass it through module options and the nuxt config property prometheus.
- Type:
boolean - Default:
true - Description: Additional logs in the dev mode, about page rendering time and time of external API requests
- Type:
boolean - Default:
true - Description: To turn on and off the healthcheck route
- Type:
string - Default:
/health - Description: Healthcheck url path
- Type:
string - Default:
/metrics - Description: Prometheus exporter url path
- Type:
string - Default: no prefix
- Description: An optional prefix for metric names
- Type:
boolean - Default:
false - Description: Temporarily don't recommend to turn it on due to #42