Kirby 3 Plugin to generate Storybook stories from snippets and templates.
Support open source!
This plugin is free but if you use it in a commercial project please consider to sponsor me or make a donation.
If my work helped you to make some cash it seems fair to me that I might get a little reward as well, right?
Be kind. Share a little. Thanks.
‐ Bruno
| M | O | N | E | Y |
|---|---|---|---|---|
| Github sponsor | Patreon | Buy Me a Coffee | Paypal dontation | Hire me |
Using composer:
composer global require getkirby/cli
composer require bnomei/kirby3-storybook --devYou need to install the CLI with composer since this plugin depends on the CLI to be available either globally or locally.
Please refer to the official docs on how to install Storybook if in doubt.
npm install storybook --sav-devTIP: I used storybook@^7.0.0-beta.12 for my tests.
npx storybook init --type vue3TIP: I used vue3 for my tests, but you can stick to vue if you want to keep it consistent to other Kirby components.
The plugin can load data for your Snippet/Template files. You can use three different ways for Snippets and two for Templates. Check out the tests in this repository to see some examples.
Let's assume a snippet named example.php in either site/snippets or registered via a plugin extension. Add any of these files into the same folder as the snippet.
example.stories.ymlcontaining an array with a key-value pair for each PHP variable you need.example.stories.jsoncontaining a KQL Query you want to be extracted into the snippet.- or add the
extract(storybook($YOUR_DATA_ARRAY), EXTR_SKIP);call to the head of your snippet.
Let's assume a template named blog.php in either site/templates or registered via a plugin extension. Add any of these files into the same folder as the template.
blog.stories.ymlcontaining either anidkey with the id of a page to load as value or an array calledvirtualwith all data needed for aPage::factory()call.blog.stories.jsoncontaining a KQL Query you want to be extracted into the template.
You need to run two tasks. First start Storybook.
npm run storybookTIP: Make sure you can run storybook after installation at least once without errors. Then remove the demo files or copy them to a different location in case you need them for reference (like I usually do).
In a different shell run the file watcher.
kirby storybook:watchThe file watcher provided by this plugin needs the Kirby CLI and has various options for interval, displaying errors, running only once and a file pattern match. See help for details.
Some examples:
kirby storybook:watch --help
kirby storybook:watch --errors --once
kirby storybook:watch --interval 5000
kirby storybook:watch --pattern article
kirby storybook:watch --pattern '/.*blocks\/.*/'The plugin will use the file watcher to monitor your Snippet/Template files and their story config files (aka *.stories.yml|json). If any of these files changes it will generate or overwrite the corresponding files in your Storybook stories folder. Creating subfolders as needed to match Kirbys extension registry (like snippets/blocks). It will NOT remove any files. There are three files created for each story.
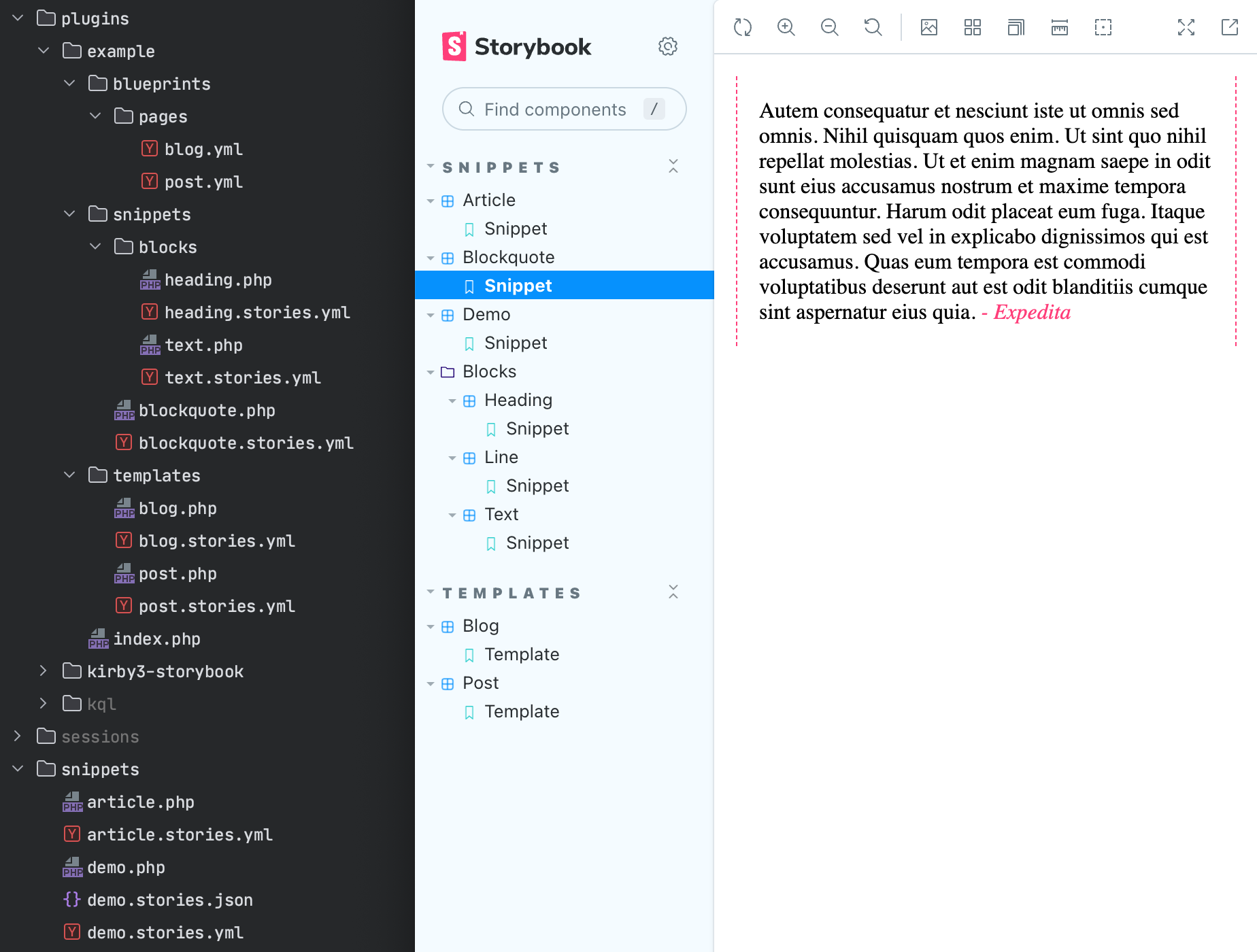
Example.htmlcontains the rendered HTML and will be overwritten on changes to the source files.Example.stories.jsdefines details about your story for Storybook, like title or variants. It will only be created if missing. You can edit it as you like.Example.vuestandard Vue SFC. It references to the HTML file. This file allows you to add custom js/css or when the source is finalized remove the reference, copy the HTML into the vue-file and add support for variants etc.
You could add the reference your a single css file manually with <style src="./../../app.css"></style> and import all your scripts to each vue SFC. But my suggested method out of 6 would be to import your assets in the ./storybook/preview.js and/or .storybook/main.js that storybook created. See example below:
./storybook/preview.js
+ import './../assets/css/app.css'
+ import "./../assets/js/alpine.min"
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}./storybook/main.js
...
"docs": {
"docsPage": true
},
+ "previewHead": (head) => (`
+ <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/[email protected]/dist/css/splide.min.css" />
+ <script src="https://cdn.jsdelivr.net/npm/@splidejs/[email protected]/dist/js/splide.min.js"></script>
+ ${head}
+ `),| bnomei.storybook. | Default | Description |
|---|---|---|
| cli | callback |
detect if is cli and only then inject values |
| folder | callback |
logic to find you Storybook stories folder, adjust if needed |
| stories.json | callback |
if KQL exists allow loading from json files |
| stories.yml | true |
allow loading from yml files |
| stories.ignore | [] |
array of string, if matches any file will not be rendered |
This plugin is provided "as is" with no guarantee. Use it at your own risk and always test it yourself before using it in a production environment. If you find any issues, please create a new issue.
It is discouraged to use this plugin in any project that promotes racism, sexism, homophobia, animal abuse, violence or any other form of hate speech.