This is a study project about React and related technologies, mainly the following:
- Install Node Package Manager version 2
- Run
npm ito install the dependencies - Run
npm i webpack -gto install webpack globally - Run
npm run prodto generate the bundled JS code production-ready (ornpm run dev) for debugging-ready - Open
index.htmlin a web browser
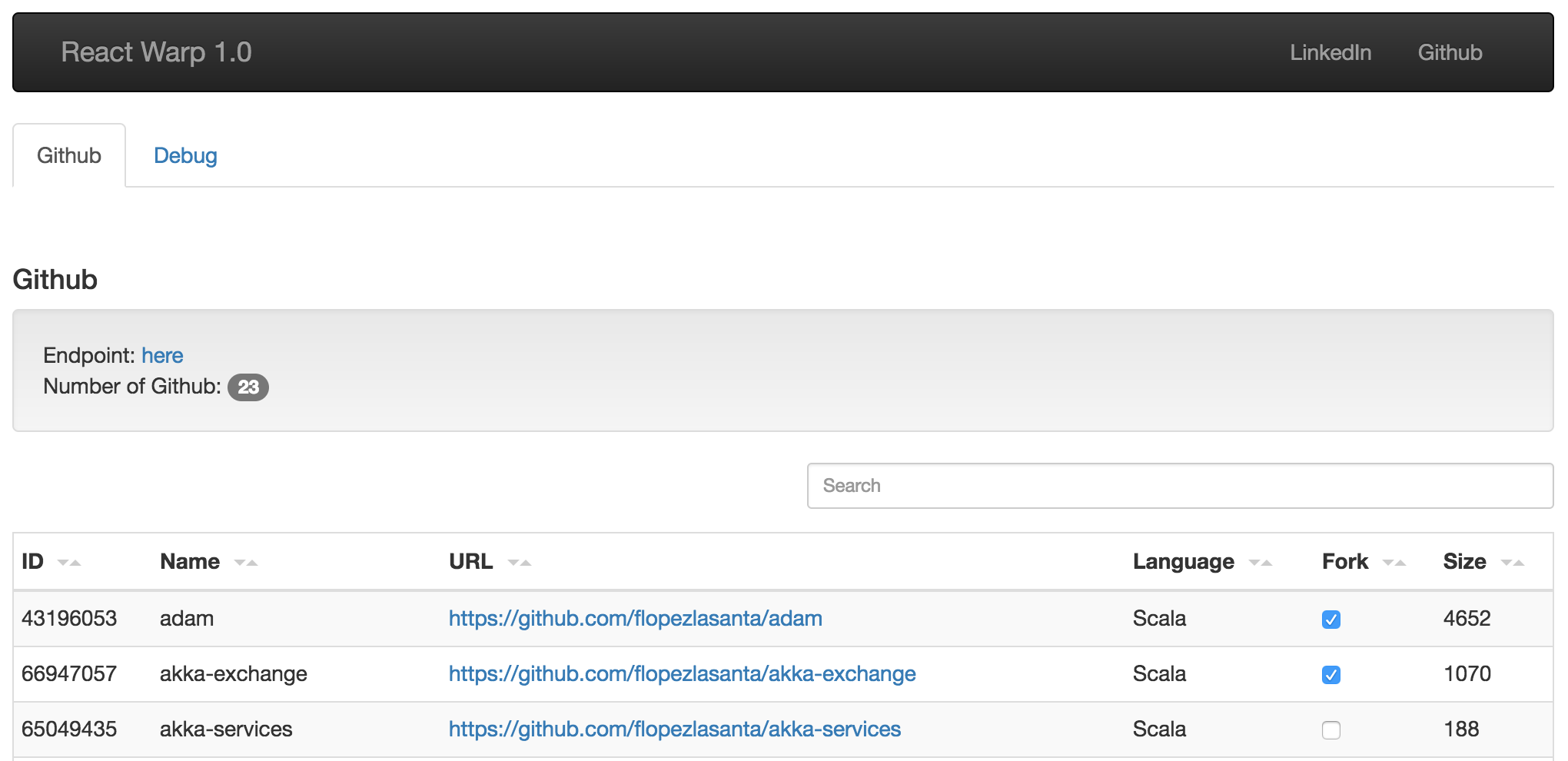
package.json: provides list of project dependencieswebpack.config.js: providesBabelconfiguration to generate bundled Javascript (./js/bundle.js)index.html: web page, includes a<div>identified asrootthat will be used to inject the Javascript codeappindex.jsx: provides the page layout, includes a navigation bar, a body with 2 tabs (see below), and a footergithub.jsx: includes the configuration and the component to render the github informationdebug.jsx: includes the log panelcomponents.jsx: provides a template to generate custom tables based on configuration and real or fake datalogger.jsx: provides the functions required to wire logs generated by tables with the log paneldata.jsx: provides fake data to test the application without connecting to data endpoints
At the moment data is retrieving by means of GET requests to the following data endpoints:
| Entity | Data Endpoints |
|---|---|
| Github | https://api.github.com/users/flopezlasanta/repos |
The response received will be in JSON format.
- To change the links in the navigation bar or the text in the footer edit
./app/index.jsxfile - To change data endpoints, table contents, table format for an entity edit
./app/github.jsx - To change fake data edit
./app/data.jsx - To use fake data use
this.fakeData();in functioncomponentDidMount()from./app/components.jsx - To use real data use
this.fetchData();in functioncomponentDidMount()from./app/components.jsx - To develop with hot-reloading run
npm run startand then openhttp://localhost:9001/- After that changes made in any
.jsxfile will be automatically reloaded in the browser
- After that changes made in any
- React: JS library for building view layer based on components and in a declarative manner
- JSX: JS extension that allows HTML tag syntax to render components
- ES6: is the major update for ECMAScript standard since ES5 (2009): arrows, classes, generators…
- A quick comparison: Angular 2 puts JS into HTML while React puts HTML into JS
- React Bootstrap: JS library that provides reusable React components similar to Bootstrap
- React Bootstrap Table: JS library that provides a React component for an advanced Bootstrap table
- Redux: JS library for state containment: single source of truth, read-only state, change with reducers
- Axios: JS library for promise (asynchronous) based HTTP clients
- Extras:
- Moment: JS library to parse, validate, manipulate and display dates
- Immutable: JS library for immutable collections (Maps, Lists…)
- NPM: Node Package Manager is the package manager for JS
- Webpack: module bundler which takes modules with dependencies and generates a single bundle
- React Hot Loader Plugin: plugin for Webpack and Babel that enables hot reloading
- Babel: provides a transpiler for writing next generation JS
- Development with React based on JSX and ES6 is more productive
- However JSX syntax and ES6 are not supported by all browsers
- Babel uses loaders to translate the source code before bundling
- Add
ESLinttoBabel - Add auto-reloading (every minute or so) with
setInterval; should be possible to disable - Explore usage or
React ScriptsandReact Router - Fix script for
webpack -pinpackage.json - Store data collected from endpoints into
reduxso that we can create tabs joining data from different sources - Explore usage of actions / reducers for
axiosrequests - Upgrade to use
npm 3instead ofnpm 2 - Fix warning (iterator) reported by Chrome Developer Tool
- Explore migrating to Semantic UI (vs Bootstrap), creating a branch for that
- Work on existing and additional contents / tabs! LinkedIn, Twitter, to start with...
- Configure Travis CI and other integrations