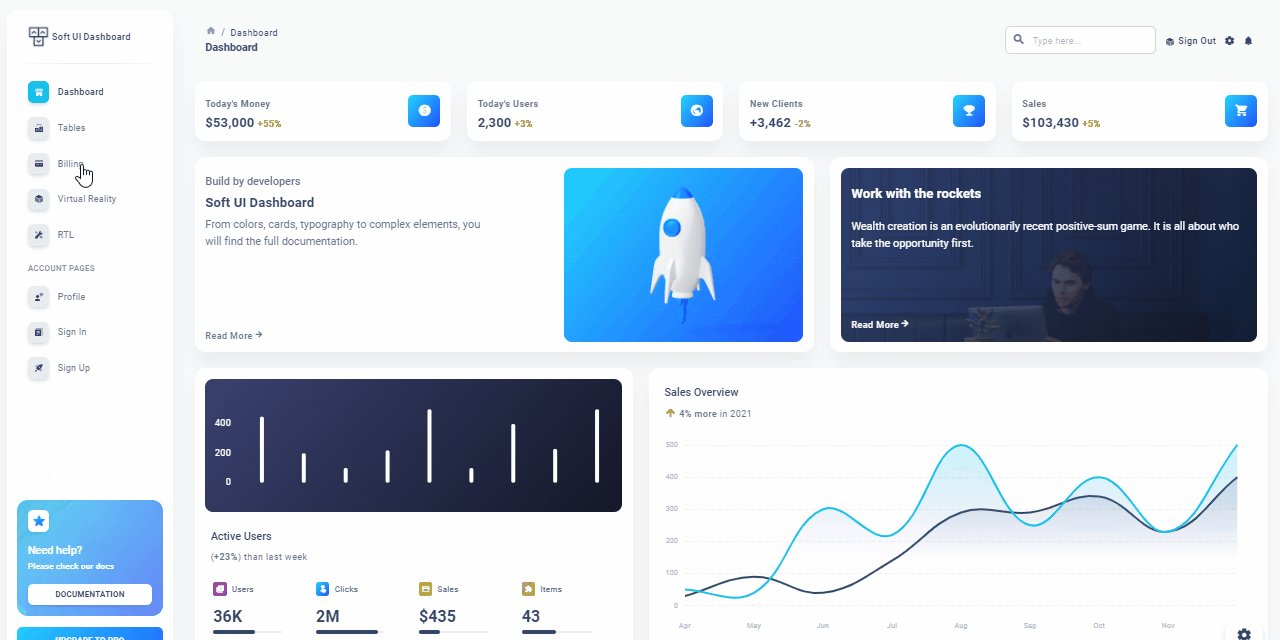
Start your Development with an Innovative Admin Template for Material-UI and React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
Features
- Innovative Material-UI Design - Creafted by Creative-Tim
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
- Full-stack ready using Node JS API Server (open-source project)
- Features: Typescript / SQLite / TypeORM / Joy (validation) / Passport library -
passport-jwtstrategy.
- Features: Typescript / SQLite / TypeORM / Joy (validation) / Passport library -
Links
- 👉 React Soft Dashboard - product page
- 👉 React Soft Dashboard - LIVE Demo
- 👉 Support via Github (issues tracker) and Discord - LIVE Assistance
Tested with:
| NodeJS | NPM | YARN | Status |
|---|---|---|---|
v16.13.0 |
v8.1.0 |
v1.22.5 |
✔️ |
v14.15.0 |
v6.14.8 |
v1.22.5 |
✔️ |
v12.22.0 |
v6.14.11 |
v1.22.5 |
✔️ |
Note: This product can be used with other API Servers for a complete full-stack experience. ALL API servers use a unified interface
- Django API Server - open-source product
- Flask API Server - open-source product
- Node JS API Server - open-source product / Typescript / SQLite / TypeORM / Joy for validation
- Node JS API Server PRO - commercial product
- Typescript / SQLite / TypeORM / Joy Validation / Docker
- Typescript / MongoDB / Mongoose / Joy Validation / Docker (separate branch, same project)
To use the product Node JS (>= 12.x) is required and GIT to clone/download the project from the public repository.
Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-soft-ui-dashboard.git
$ cd react-soft-ui-dashboardStep #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarnStep #3 - Start in development mode
$ npm run start
// OR
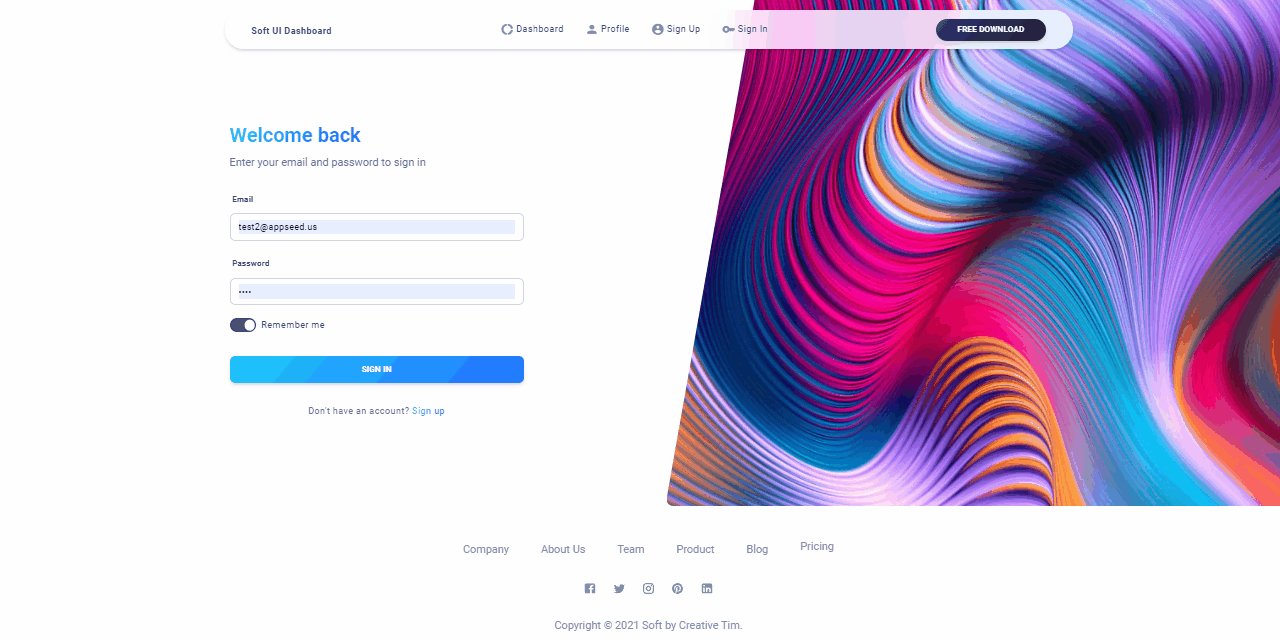
$ yarn startThe product comes with a usable JWT Authentication flow that provides only the basic requests: login/logout/register.
API Server URL - src/config/constant.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
};API Server Descriptor - POSTMAN Collection
The API Server signature is provided by the Unified API Definition
- API POSTMAN Collection - can be used to mock (simulate) the backend server or code a new one in your preferred framework.
The product is also open-source and is already configured to work with Berry Dashboard Template - product features:
- Typescript / Node js / Express server
- JWT authentication (
passport-jwtstrategy) - Persistence: SQLite
Links
- Node JS API - source code
- Node JS API - product page
Step #1 - Clone the project
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejsStep #2 - Install dependencies via NPM or Yarn
$ npm i
// OR
$ yarnStep #3 - Run the SQLite migration via TypeORM
$ yarn typeorm migration:run
Step #4 - Start the API server (development mode)
$ npm dev
// OR
$ yarn devThe API server will start using the PORT specified in .env file (default 5000).
React Soft Dashboard - Provided by AppSeed App Generator.