If you have issues with the plugin, please:
- Report the issue on Github (much preferred)
- Report the issue using this form
The Wunderground plugin displays forecasts in the Wunderground.com widget or by using the [wunderground] shortcode.
To configure the widget, go to your WordPress Dashboard, then navigate to Appearance, then click on the Widgets submenu.
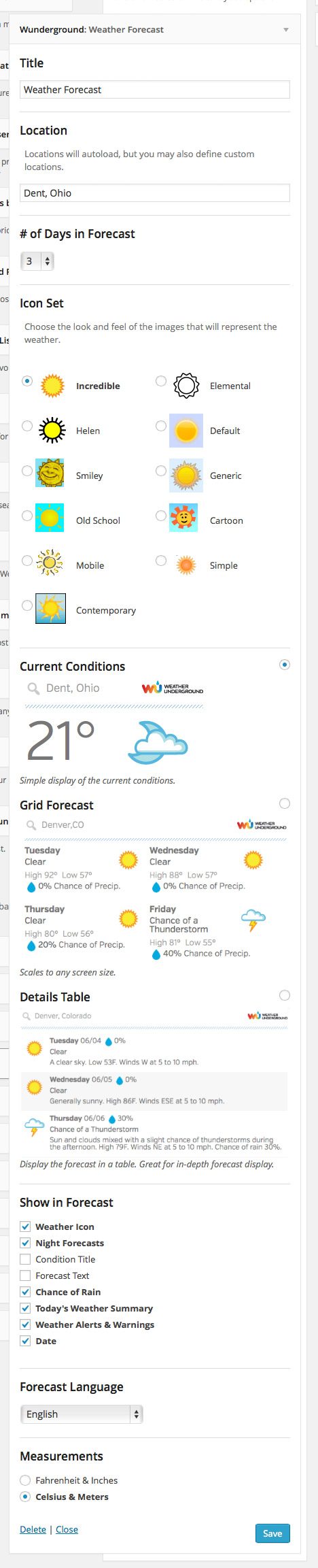
Once there, you will see a Wunderground widget. Add it to one of your sidebars and follow the on-screen instructions.
You can use either the [wunderground] or [forecast] shortcode to embed a forecast in a post or page.
This code:
[wunderground location="Philadelphia, PA" numdays="3" layout="simple"]
Will output the forecast using the simple template, show three days of forecasts for Philadelphia, PA.
location- Define the location of the forecast. Default:Denver, Colorado. It can be in any format compatible with Wunderground, including:- City / State (example:
{city},{state}) - Country / City (example:
Paris, France) - Coordinates (example:
{longitude}, {latitude}), - Wunderground "zmw" (example:
zmw:00000.1.12345) - Wunderground Personal Weather Station (PWS) ID (example:
KCODOLOR2) - 3-4 character airport code (example:
DEN)
- City / State (example:
location_title- If your shortcode uses an ugly location title likezmw:00000.1.12345, you might want to override that! Use this parameter to define how the location appears in the shortcode output.iconset- Choose from Wunderground icon sets. Default:Incredible. Options are:Wunderground,Elemental,Incredible,Helen,Default,Smiley,Generic,Old School,Cartoon,Mobile,Simple,Contemporarynumdays- Number of days to show in a forecast. Default:5class- CSS class to be added to the<div>that wraps the output. Default:wp_wundergrounddatelabel- Change the format of the date using PHP date formatting. See Formatting Date and Time for more information. Default:m/d(Example for October 21:10/21)layout- The layout template to be used. The value of this parameter is used to find the HTML template file in thetemplatesdirectory. For example,simpleloads thetemplates/simple.htmltemplate file. See Templates below for how the templates are loaded and can be overruled. Default:table-verticaltable-vertical- A vertical table with each day as a rowtable-horizontal- A horizontal table with each day as a columnsimple- A flexible day viewcurrent- Current conditions only
measurement- Whether to show items in Fahrenheit and Imperial (englishorf) or Celsius and Metric (metricorc). Default:englishlanguage- A two-letter code representing the language. See the complete list of supported language codes here. Default:ENshowdata- The items to show in the forecast. Default:search,alert,daynames,pop,icon,text,conditions,datesearch- Location search bardaynames- Display the day of the week (Example: "Thursday")icon- Weather forecast iconpop- % chance of precipitationtext- Forecast text summarydate- Show the date in the outputconditions- Short summary of conditions ("Clear", "Partly Cloudy", etc.)highlow- Show the high & low temperatures for forecast.text- Display a description of the forecast, normally in sentence format.alerts- Weather alerts for the forecast area.
hidedata- The items to hide in the forecast. Instead of setting what to show, use the defaults and set what to hide. Accepts the same parameters asshowdata. Default:(Empty)Example:hidedata="search"will hide the search bar, but will show the rest of the default data.
If you're using the shortcode, and your location can't be found:
- Go to Wunderground.com
- In the "Search Locations" box, type in your location
- Click on the location when it appears in the auto-complete box
- When the page loads, copy the URL. It will likely look like this:
http://www.wunderground.com/q/zmw:00000.4.17340 - Copy the part of the URL after the
/q/. In this example, it would bezmw:00000.4.17340 - Use that as your location in the shortcode, like this:
[wunderground location="zmw:00000.4.17340" /] - That should work!
The Wunderground plugin attempts to use the language you defined in the WordPress admin by default. You can override the language in the plugin's widget and also in the shortcode using the language attribute. See Shortcode above for more information. You can override the default language using the wunderground_default_language filter. See the "Filters" section below.
The plugin will read your defined language and try to determine the Wunderground.com subdomain to use. For example, the Simplified Chinese (code: CN) Wunderground site is simplifiedchinese.wunderground.com.
If you want to override the setting, use the wunderground_redirect_subdomain filter, which passes two parameters: $subdomain for the current subdomain, and $language_key for the defined language.
We'd love your assistance in helping to translate the plugin. Submit your translations here.
If you want to use your own template:
- Create a directory in your theme named
wunderground- the path will look like:wp-content/themes/your-theme/wunderground/ - Go to the Wunderground plugin directory (
wp-content/wunderground/templates/) - Copy the files you want to change into the
wundergrounddirectory you created - Modify the files
The template uses the Twig template engine to access the data. This helps keep the plugin secure.
If you want to have the files located in another place, you can use the wunderground_template_paths filter to modify the paths checked. See template.php for the code.
wunderground_enable_forecast_shortcode(boolean) Disable the old[forecast]shortcode and only use[wunderground]. Default:truewunderground_widget_text_do_shortcode(boolean) Prevent the plugin from enablingdo_shortcodefilter on widget output. This is to provide backward compatibility for Version 1.x. Added in 2.0.8. Default:truewp_wunderground_forecast_icon(string) URL path to icon. Passes two arguments:$output(default path),$iconName of icon to be fetchedwunderground_autocomplete_country_code(string) Set the locale of the Wunderground autocomplete results. If you only want US locations, for example, returnUS. Default:NULLwunderground_date_format(string) Filter the date format sitewide. Return a PHP date format string. Learn more about formatting dates. Default:m/dwunderground_default_language(string) Override the language used by Wunderground if the WordPress language isn't set. Use the two-letter abbreviation of the Wunderground list of languages Default:NULLwunderground_redirect_subdomain(string) Change the subdomain used for the autocomplete results, based on the language key (seewunderground_default_language). Default:www
wunderground_request_atts(array) Modify forecast request settings passed to thewp_remote_request()function when calling Wunderground. By default, only sets timeout (10 seconds)wunderground_cache_time(int) Modify the number of seconds to cache the request for. Default:3600(cache the request for one hour, since we're dealing with changing conditions)
wunderground_template_paths(array) Paths to check for template files. Default:/wunderground/sub-directory of the current stylesheet directorywunderground_twig_debug(boolean) Enable Twig template debugging. Default: if user is logged in and?debugis set in the URL.wunderground_template_data(array) Data passed to the template, available in Twig template rendering enginewp_wunderground_forecast(string) Filter the output of the forecast HTML.
Weather Underground is a registered trademark of The Weather Channel, LLC. both in the United States and internationally. The Weather Underground Logo is a trademark of Weather Underground, LLC.