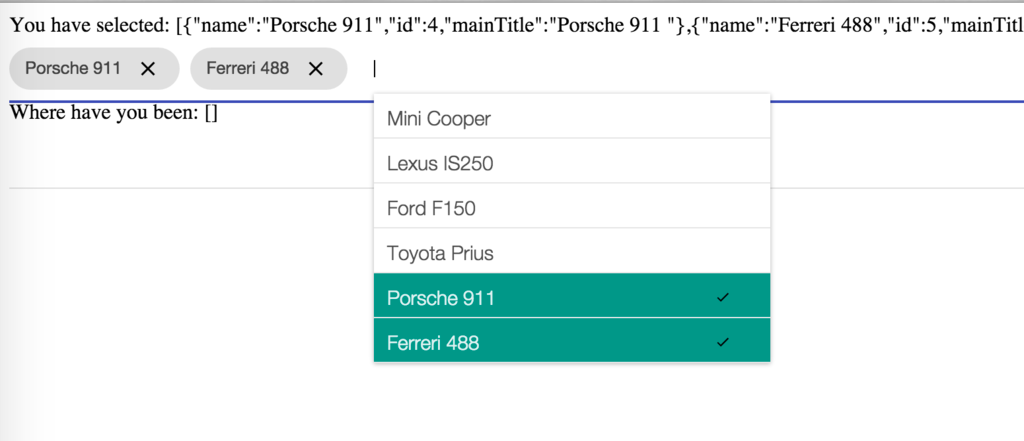
The Angularjs module - Learn from Angular Material, and add a multi-select menu to md-chips. Demo in Codepen
angular.js, angular-animate.jsYou can install the package via npm
npm install md-chips-selector via bower
bower install md-chips-selectInclude the md-chips-select.js and md-chips-select.css in the HTML file
```html ``` ng-model (required): The array to store the selected itemsselect-items (required): The array of the items in the select list
main-title (optional): The attributes seperated by space. It will combine all value of the attributes as the title of the list item. If the main-title is not given, there must be one attibute named "title" in the select-items array
Ex: main-title = "name id" It will combine the value of the attribute "name" and "id" (See the example below)
Inject the modules "ngAnimate" & "md.chips.select" when you initialize the app.
Ex:
angular.module("yourApp", ['ngAnimate', 'md.chips.select']); Add an array for ngModel (selected) in your controller
Ex:
$scope.selectedItems = []Add an array for select-items
Ex:
$scope.listItems = [{
name: "Mini Cooper",
id: 0
}, {
name: "Lexus IS250",
id: 1
}, {
name: "Ford F150",
id: 2
}, {
name: "Toyota Prius",
id: 3
}];Feel free to improve the plugin and send us a pull request.
Thanks for all the contributors.