Vue Storefront Default theme (please consider vsf-capybara instead)
🎉 Current status: Production ready
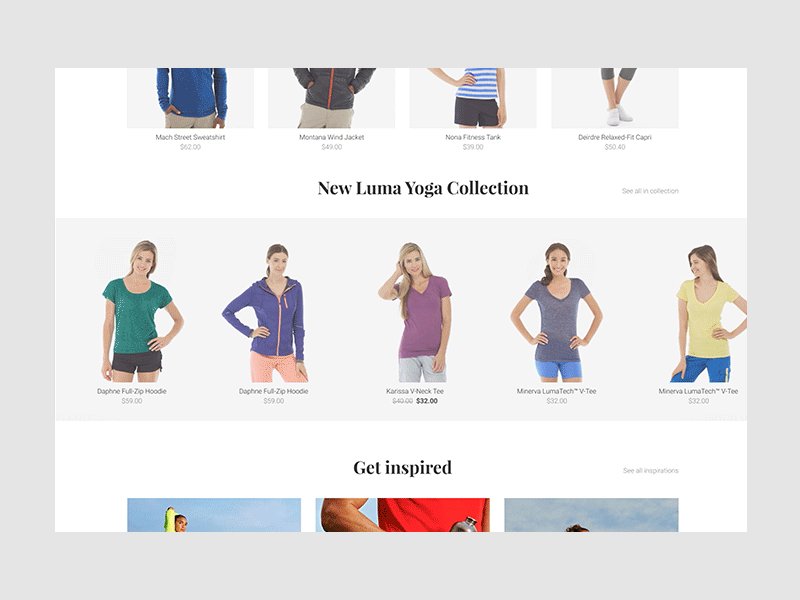
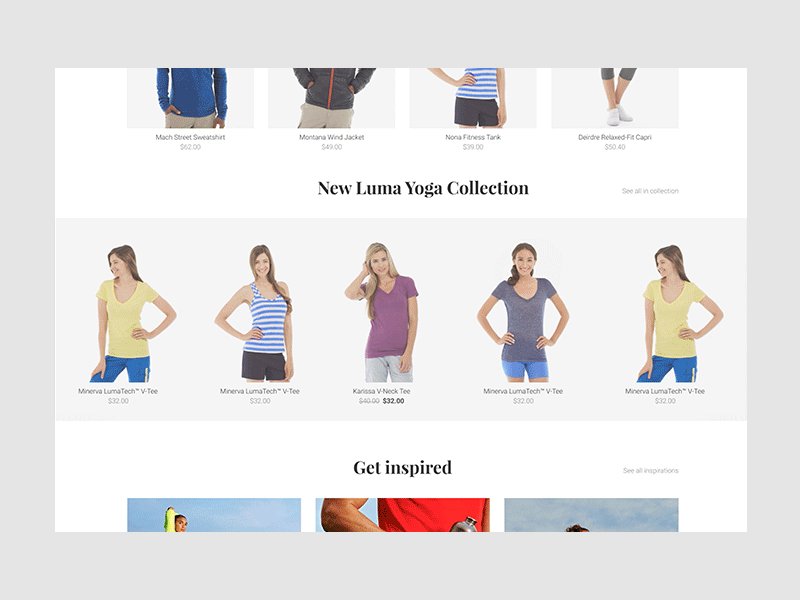
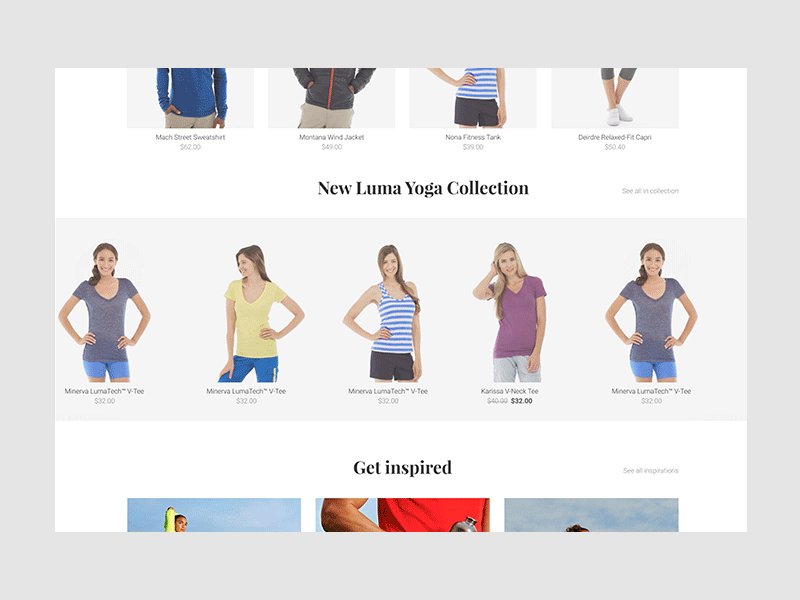
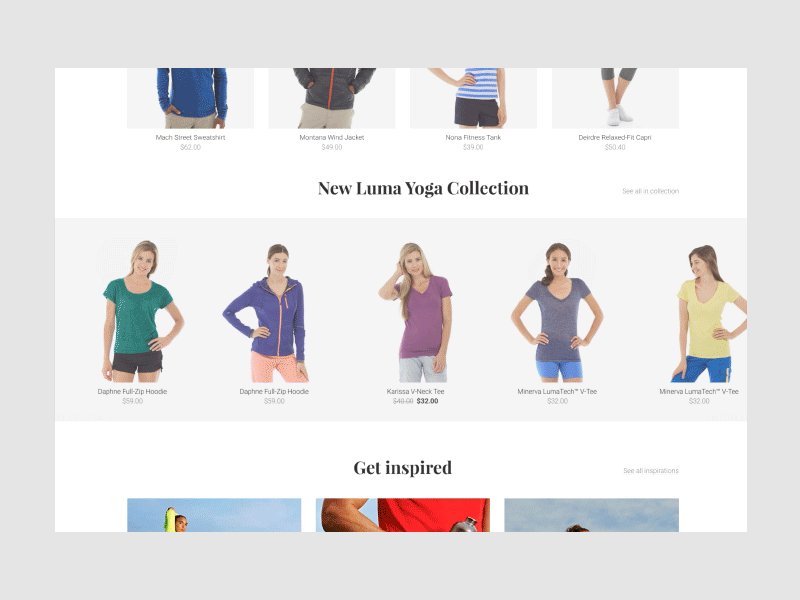
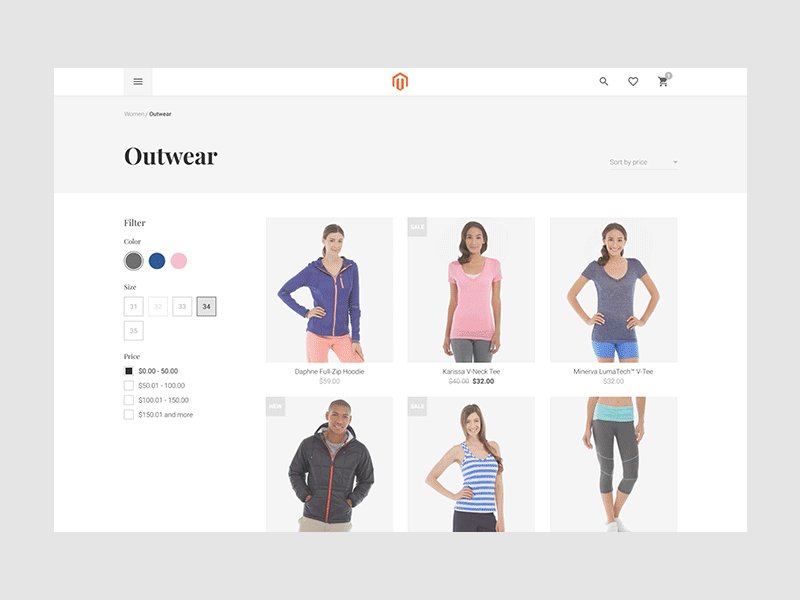
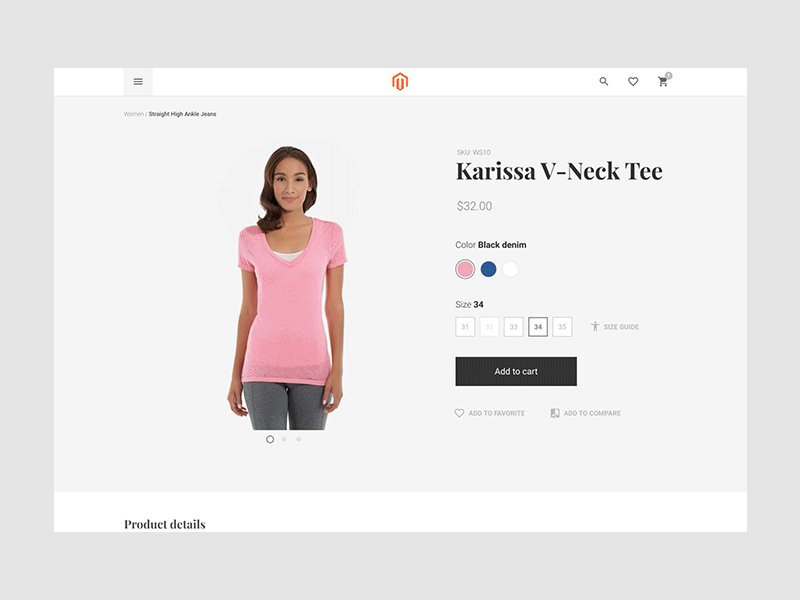
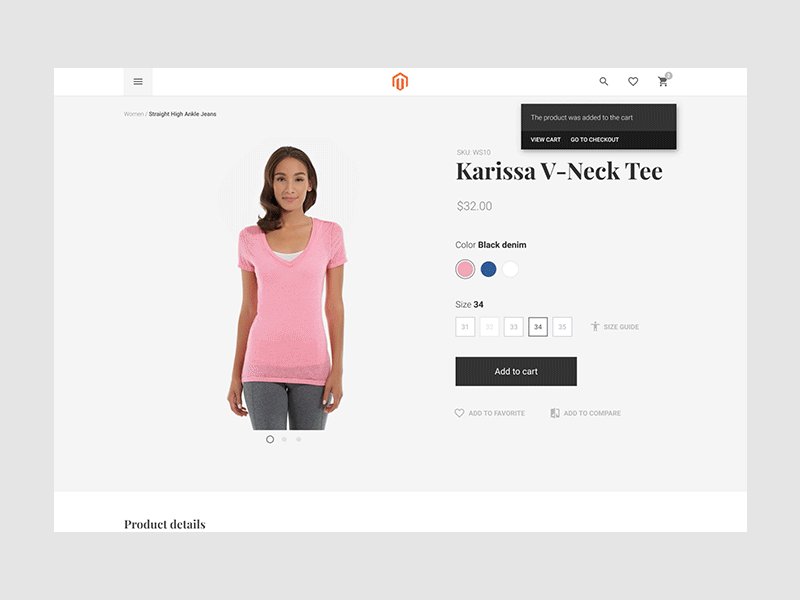
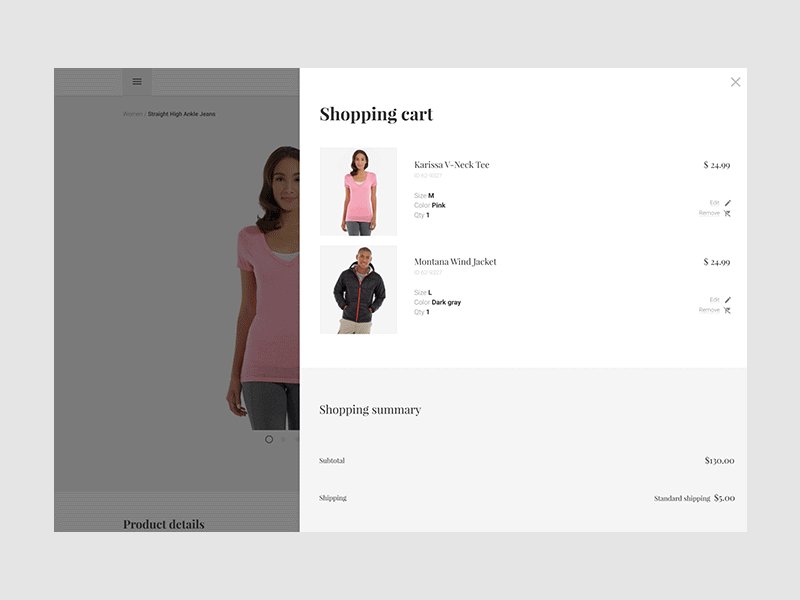
This theme is basic template of typical eCommerce for a fashion industry. In the project we used Material Icons.
Here you can read more about the process of designing PWA for eCommerce.
The design is available in open source in the Figma file format under the URL https://www.figma.com/file/VKyqbHFI55TKIKcQlFLiVpVF/Vue-Storefront-Open-Source.
- last 2 Chrome versions
- last 2 Firefox versions
- last 2 Edge versions
- modern browsers
To be able to use new Default theme in your Vue Storefront installation, you need to:
-
Install
lernaglobally:npm install -g lernaor
yarn global add lerna -
Configure
vsf-defaultrepository as a git submodule in theme path of your Vue Storefront workspace, and then trackmasterbranch:git submodule add -b master [email protected]:DivanteLtd/vsf-default.git src/themes/default -
Fetch all the data:
git submodule update --init --remote -
Update Vue Storefront configuration by copying
local.jsonfile fromvsf-defaultto rootconfigdirectory. -
Update TypeScript compiler option in
tsconfig.jsonin root directory: change value forcompilerOptions.paths.theme/*from default theme["src/themes/default/*"]to brand new Default theme:["src/themes/default/*"]. -
Download all dependencies and start development server:
lerna bootstrap && yarn dev -
That’s all! Now after opening your development server (http://localhost:3000 by default) you should see Vue Storefront with Default theme! 🎉
After git submodule add -b master [email protected]:DivanteLtd/vsf-default.git src/themes/default you see message:
'src/themes/default' already exists in the index
That is shown because directory already exist or if you removed it then you need to remove it from git index git rm -r --cached src/themes/default