-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #123 from samvera/118-blog-post-cms
CMS Blog Posts, CMS Application Types, set up Unit Tests
- Loading branch information
Showing
33 changed files
with
4,181 additions
and
1,194 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| name: Run Tests | ||
|
|
||
| on: | ||
| pull_request: | ||
| branches: [main] | ||
|
|
||
| jobs: | ||
| build: | ||
| runs-on: ubuntu-latest | ||
|
|
||
| env: | ||
| NEXT_PUBLIC_BASE_PATH: /samvera.org | ||
|
|
||
| steps: | ||
| - name: Cancel Previous Runs | ||
| uses: styfle/[email protected] | ||
|
|
||
| - name: Get files | ||
| uses: actions/checkout@v3 | ||
|
|
||
| - name: Setup PNPM | ||
| uses: pnpm/action-setup@v2 | ||
| with: | ||
| version: 8 | ||
|
|
||
| - name: Setup NodeJS | ||
| uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: "lts/*" | ||
| cache: "pnpm" | ||
|
|
||
| - name: Install packages | ||
| run: pnpm install | ||
|
|
||
| - name: Run tests | ||
| run: pnpm ci-test |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,24 +1,49 @@ | ||
| # Samvera Community Website | ||
|
|
||
| This is a [NextJS framework](https://nextjs.org/) application which creates a static website powered by [markdown](https://www.markdownguide.org/getting-started/) files. | ||
| This is a [NextJS framework](https://nextjs.org/) application which creates a static website powered by local [markdown](https://www.markdownguide.org/getting-started/) files and [Contentful CMS](https://www.contentful.com/). | ||
|
|
||
| How do I use this app / code repository / website? | ||
|
|
||
| ## Content managers | ||
|
|
||
| If you are adding or updating content on the Samvera.org website, you'll only need to work with files in the `/markdown` folder. | ||
| Adding or updating content to the Samvera.org website happens in one of two ways: | ||
|
|
||
| ### /markdown | ||
| 1. At [Contentful CMS](https://www.contentful.com/) | ||
| 2. Update local project files in the `/markdown` folder | ||
|
|
||
| This folder's content resembles the shape of the website's information architecture. Sub folders (like `/get-started`, `/the-community`, etc) match the primary navigation links. | ||
| ### Contentful CMS | ||
|
|
||
| The preferred method of updating site content is through the [Contentful](https://www.contentful.com/) headless CMS (Content Management System). This is a web-based interface that allows you to edit content in a more user-friendly way than editing markdown files. The CMS is currently used to provide data for the following pages/info on the site: | ||
|
|
||
| - Blog posts (https://samvera.org/news-and-events) | ||
| - Samvera Partners (https://samvera.org/) | ||
| - Examples and Demos (https://samvera.org/repository-solutions/examples-and-demos) | ||
| - User Profiles (https://samvera.org/the-community/user-profiles) | ||
| - Service Providers (https://samvera.org/the-community/service-providers) | ||
| - FAQ (https://samvera.org/the-community/faq) | ||
| - Samvera Adopters (https://samvera.org/the-community/samvera-adopters) | ||
|
|
||
| #### Blog Post updates | ||
|
|
||
| Blog Posts (ie. News and Events) updated via Contentful are used to create dynamic individual pages at build time, since samvera.org is a static site (no server interaction). After creating or updating Blog Post content, you must manually trigger a re-deploy of the samvera.org site. | ||
|
|
||
| 1. Go to the Github Actions tab in the `samvera.org` repository. | ||
| 2. Click on "Deploy to GitHub Pages" in the left-hand column, under "Actions" / "All workflows". | ||
| 3. Click on "Run workflow" in the upper right-hand corner (see screenshot below): | ||
|
|
||
|  | ||
|
|
||
| ### Markdown | ||
|
|
||
| This project's `/markdown` folder content reflects the shape of the website's information architecture. Sub folders (like `/get-started`, `/the-community`, etc) match the primary navigation links. | ||
|
|
||
|  | ||
|
|
||
| Within each subfolder you'll find markdown files, which contain page content. | ||
|
|
||
| To add a new page to the website, locate the folder (main nav link), where you want the new page to live, and create a new markdown file titled something which follows suit on sibling files. Ie. `/get-started/my-new-page.md`. | ||
|
|
||
| ### Front Matter | ||
| #### Front Matter | ||
|
|
||
| All site markdown files use the [Front Matter](https://www.npmjs.com/package/gray-matter) convention for providing some helpful metadata on our markdown files. So if we look at an existing file as an example... | ||
|
|
||
|
|
@@ -39,30 +64,14 @@ date: "2016-12-05" | |
|
|
||
| Adjust these to taste. | ||
|
|
||
| ### How does the site update itself? | ||
|
|
||
| (For now), site updates will follow a [Gitflow workflow](https://www.atlassian.com/git/tutorials/comparing-workflows/gitflow-workflow). The easiest way is to update directly in the Github repository UI. | ||
|
|
||
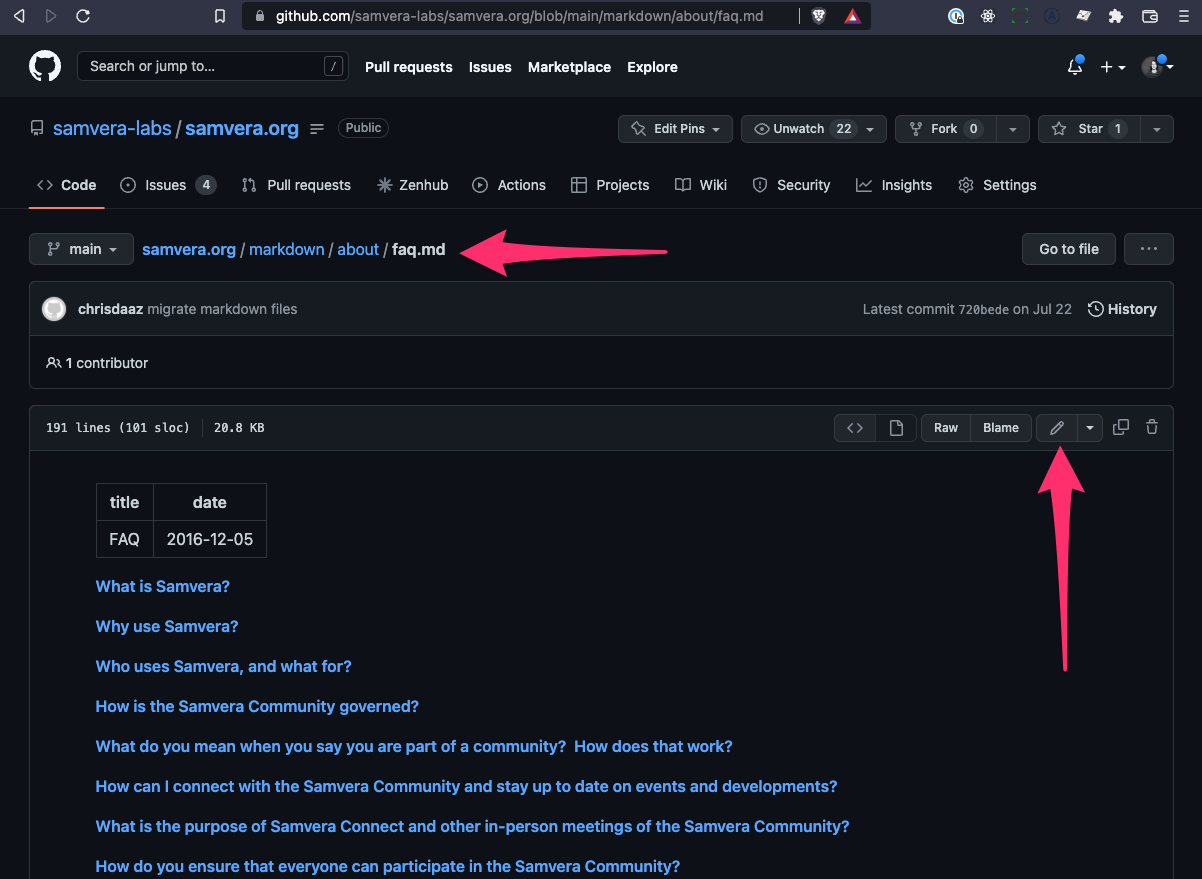
| Say we want to update the FAQ page. Navigate to the file location `markdown/the-community/faq.md`, and click the "edit" icon | ||
|
|
||
|  | ||
|
|
||
| Make whatever updates you want, and when finished we'll commit the changes. Best practice is to create a new branch (from the `main` branch) and create a PR (Pull request). | ||
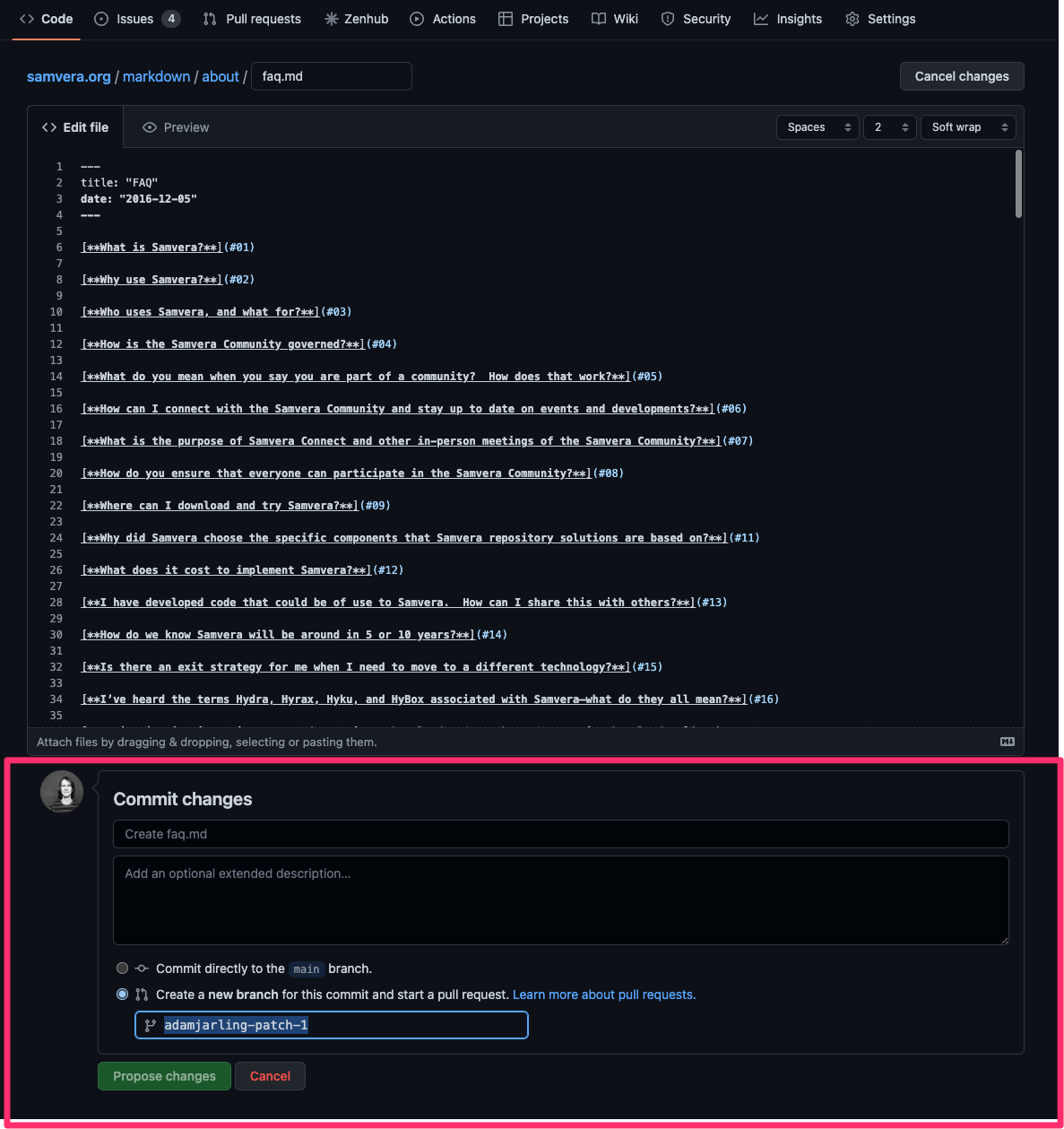
| #### Committing your updates | ||
|
|
||
|  | ||
|
|
||
| Once a pull request is opened, a reviewer will review. When approved, merge your branch back into `main`. All commits to the `main` branch (our production branch), will trigger a new build of the website. Github Actions will also automatically deploy a public version of the website to: https://samvera-labs.github.io/samvera.org/ | ||
|
|
||
| ### Updating Samvera Partners | ||
|
|
||
| There are some pieces of site information not easily updated via markdown files. Samvera Partners for one. | ||
|
|
||
|  | ||
|
|
||
| To make updates to the list of Samvera Partners, open the file `/app-config.js` and you'll see a list of Samvera Partners and associated info. | ||
| (For now), site updates will follow a [Gitflow workflow](https://www.atlassian.com/git/tutorials/comparing-workflows/gitflow-workflow). Best practice is to create a new branch (from the `main` branch), make your edits, and create a PR (Pull request). Assign a member of the Samvera Community to review your PR. Once approved, merge your branch back into `main`. All commits to the `main` branch (our production branch), will trigger a new build of the website. Github Actions will also automatically deploy a public version of the website to: https://samvera-labs.github.io/samvera.org/. | ||
|
|
||
| ### Non-markdown driven pages | ||
|
|
||
| _Note this content is currently in transition to Contentful CMS._ | ||
|
|
||
| #### The Community / Community Leadership | ||
|
|
||
| To update this file, open the `components/the-community/CommunityLeadership.jsx` component and update the data directly. | ||
|
|
@@ -73,7 +82,7 @@ To update this file, open the `components/the-community/Faq.jsx` component and u | |
|
|
||
| ## Developers | ||
|
|
||
| This is a [NextJS application](https://nextjs.org/) and follows normal NextJS conventions. To do some work on the site and run the app locally, clone this repository and run the following: | ||
| This is a [NextJS application](https://nextjs.org/) and follows normal NextJS conventions. To run the app locally, clone this repository, open your terminal, and run the following commands: | ||
|
|
||
| ```bash | ||
| # PNPM (NPM alternative => https://pnpm.io/) | ||
|
|
@@ -85,6 +94,17 @@ npm install | |
| npm run dev | ||
| ``` | ||
|
|
||
| ### CMS local dev setup | ||
|
|
||
| If you're interested in running the app locally as a developer and working on pages which interact with Contentful CMS, you'll need to create a `.env.local` file in the project root. This file is ignored by git, so you'll need to create it yourself. The file should contain the following: | ||
|
|
||
| ``` | ||
| NEXT_PUBLIC_CONTENTFUL_SPACE_ID=gmxjheo1ix1o | ||
| NEXT_PUBLIC_CONTENTFUL_ACCESS_TOKEN=[TOKEN_GOES_HERE] | ||
| Email [email protected] or Heather Greer Klein <[email protected]> for access to the token | ||
| ``` | ||
|
|
||
| ## Top level app overview | ||
|
|
||
| `/app-config.js` | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| import React from "react"; | ||
|
|
||
| const TagCloud = ({ tag = [] }) => { | ||
| return ( | ||
| <> | ||
| {tag.map((tag, index) => ( | ||
| <span | ||
| key={index} | ||
| className="relative text-center z-10 rounded-full bg-gray-50 px-3 py-1.5 font-medium text-gray-600 hover:bg-gray-100" | ||
| > | ||
| {tag} | ||
| </span> | ||
| ))} | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| export default TagCloud; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,63 @@ | ||
| import { AtIcon } from "pages/types-of-applications"; | ||
| import Link from "next/link"; | ||
| import RichTextContent from "components/RichTextContent"; | ||
|
|
||
| export default function ApplicationTypes({ applicationTypes = [] }) { | ||
| return ( | ||
| <div className="py-24 bg-samGreyDark sm:py-32"> | ||
| <div className="px-6 mx-auto max-w-7xl lg:px-8"> | ||
| <div className="max-w-2xl mx-auto lg:text-center"> | ||
| <h2 className="text-base font-semibold leading-7 text-samBlue"> | ||
| Applications | ||
| </h2> | ||
| <p className="mt-2 text-3xl font-bold tracking-tight text-white sm:text-4xl"> | ||
| Types of Applications powered by Samvera Community technology | ||
| solutions | ||
| </p> | ||
| {/* <p className="mt-6 text-lg leading-8 text-gray-300"> | ||
| Quis tellus eget adipiscing convallis sit sit eget aliquet quis. | ||
| Suspendisse eget egestas a elementum pulvinar et feugiat blandit at. | ||
| In mi viverra elit nunc. | ||
| </p> */} | ||
| </div> | ||
| <div className="max-w-2xl mx-auto mt-16 sm:mt-20 lg:mt-24 lg:max-w-none"> | ||
| <dl className="grid max-w-xl grid-cols-1 gap-x-8 gap-y-16 lg:max-w-none lg:grid-cols-3"> | ||
| {applicationTypes.map((at) => { | ||
| const { title, description } = at.fields; | ||
|
|
||
| return ( | ||
| <div key={at.sys.id} className="flex flex-col"> | ||
| <dt className="flex items-center text-base font-semibold leading-7 text-white gap-x-3"> | ||
| <AtIcon | ||
| atId={at.sys.id} | ||
| className="flex-none w-5 h-5 text-samBlue" | ||
| aria-hidden="true" | ||
| /> | ||
| {/* <CheckCircleIcon | ||
| className="flex-none w-5 h-5 text-samBlue" | ||
| aria-hidden="true" | ||
| /> */} | ||
| {title} | ||
| </dt> | ||
| <dd className="flex flex-col flex-auto mt-4 text-base leading-7 text-gray-300"> | ||
| <div className="flex-auto [&_a]:text-samBlue"> | ||
| <RichTextContent content={description.content[0]} /> | ||
| </div> | ||
| <p className="mt-6"> | ||
| <Link | ||
| href={`/types-of-applications`} | ||
| className="text-sm font-semibold leading-6 text-samBlue" | ||
| > | ||
| Learn more <span aria-hidden="true">→</span> | ||
| </Link> | ||
| </p> | ||
| </dd> | ||
| </div> | ||
| ); | ||
| })} | ||
| </dl> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| import Link from "next/link"; | ||
|
|
||
| export default function Community() { | ||
| return ( | ||
| <div className="bg-white"> | ||
| <div className="px-6 py-24 sm:px-6 sm:py-32 lg:px-8"> | ||
| <div className="max-w-3xl mx-auto text-center"> | ||
| <h2 className="text-3xl font-bold tracking-tight sm:text-4xl"> | ||
| The Samvera Community | ||
| </h2> | ||
| <div className="mt-6 text-lg leading-8 text-gray-600"> | ||
| <p> | ||
| Samvera is not (and has never been) grant funded. It is | ||
| distributed, robust and open. The Samvera Community was | ||
| conceived and executed, under its original name “Hydra”, as a | ||
| collaborative, open source effort from its very beginning in 2008. | ||
| </p> | ||
| <p> | ||
| Samvera has grown into a vibrant, highly active community | ||
| including more than 30 Partners who formally support our work and | ||
| development. | ||
| </p> | ||
| <p> | ||
| Samvera is designed so that adopters can each have their own mix | ||
| of features; variation is part of the plan. For adopters who do | ||
| not have the resourcing to create their own variant, the Samvera | ||
| Community has developed rather more “off-the-shelf” application | ||
| bundles. | ||
| </p> | ||
| </div> | ||
|
|
||
| <div className="flex items-center justify-center mt-10 gap-x-6"> | ||
| <Link href="/getting-started" className="button"> | ||
| Get started | ||
| </Link> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| ); | ||
| } |
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.