A chrome extension boilerplate project with ReactJs using inject page strategy.
Stop worrying about the configurational challenges of setting up the Chrome extension, just start writing your components as usual. Read detailed blog
This project is sponsored By Recast Studio
The boilerplate is to quickly create a chrome extension using ReactJs, The motivation behind creating a boilerplate was:
-
Instead of Chrome's ready-made popup, We wanted our page injected into DOM as a sidebar for better UX.
-
We wanted to use ReactJs for the Component-based approach, Routing, and its build mechanism.
-
We need to make sure that the extension CSS does not conflict with the host page styles in any case.
- Used ReactJs to write Chrome extension
- Injecting extension to host page as a content script
- Utilized the Chrome messaging API
- Isolated extension CSS using Iframe
Make sure you have NodeJs(>18) version installed
Clone repo
git clone https://github.com/satendra02/react-chrome-extension.git
Go to the react-chrome-extension directory and run
yarn install
Now build the extension using
yarn build
You will see a build folder generated inside [PROJECT_HOME]
To avoid running yarn build after updating any file, you can run
yarn watch
which listens to any local file changes, and rebuilds automatically.
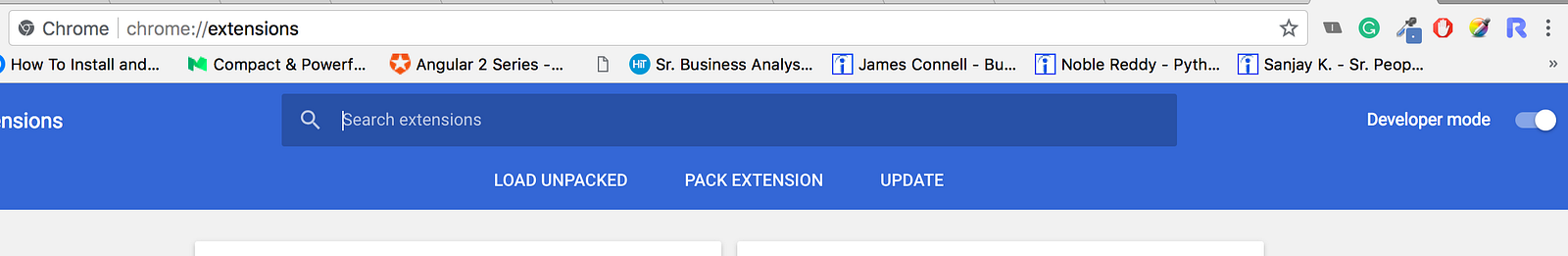
In the Chrome browser, go to chrome://extensions page and switch on developer mode. This enables the ability to locally install a Chrome extension.
Now click on the LOAD UNPACKED and browse to [PROJECT_HOME]\build, This will install the React app as a Chrome extension.
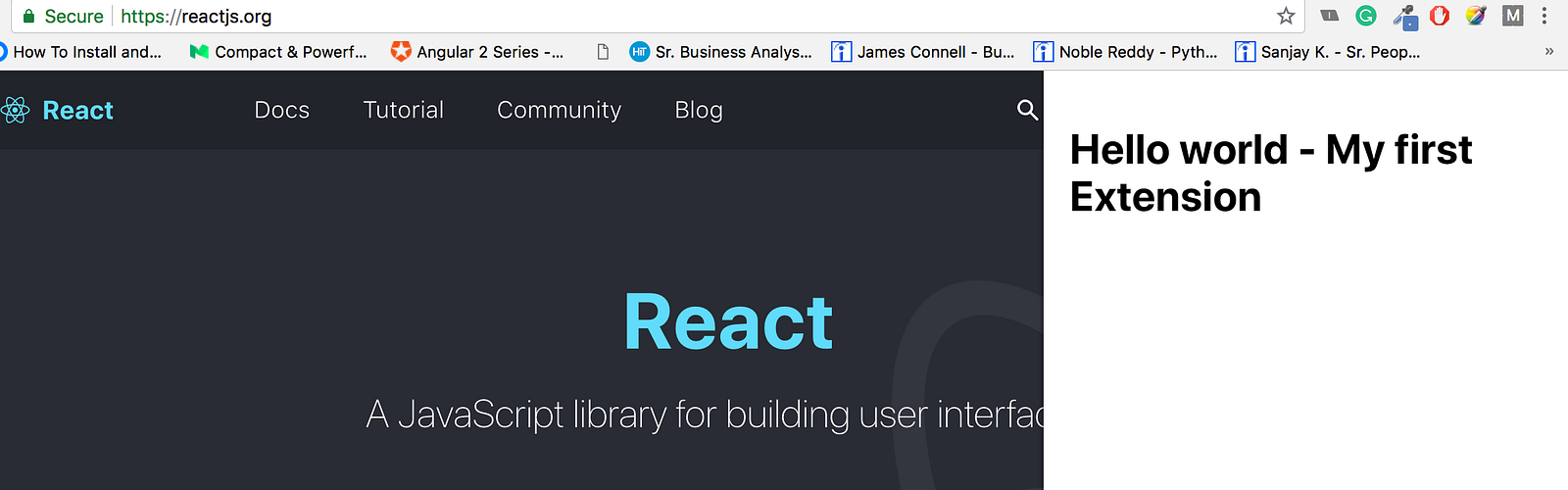
When you go to any website and click on the extension icon, the injected page will toggle.
Boilerplate contains sass-loader, so you can use SASS instead of pure CSS in your project. To do so:
- Rename
src/App.cssfile tosrc/App.scss - Change import line in
src/app.jsfromimport './App.css';toimport './App.scss';
Bug reports and pull requests are welcome on GitHub at https://github.com/satendra02/react-chrome-extension/. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
The repo is available as open source under the terms of the MIT License.