Copyright © 2015- Spyder Project Contributors
QtAwesome enables iconic fonts such as Font Awesome and Elusive Icons in PyQt and PySide applications.
It started as a Python port of the QtAwesome C++ library by Rick Blommers.
Using conda:
conda install qtawesome
or using pip (only if you don't have conda installed):
pip install qtawesome
QtAwesome identifies icons by their prefix and their icon name, separated by a period (.) character.
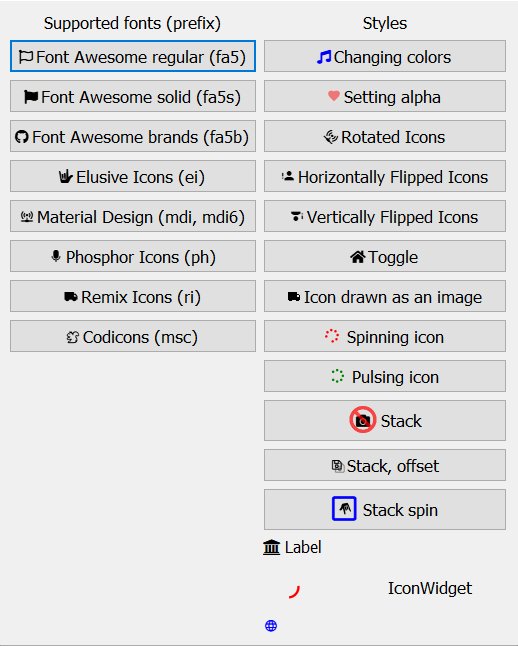
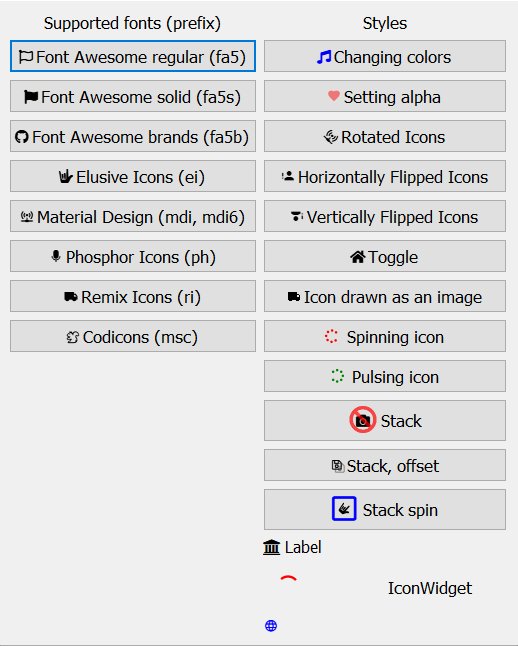
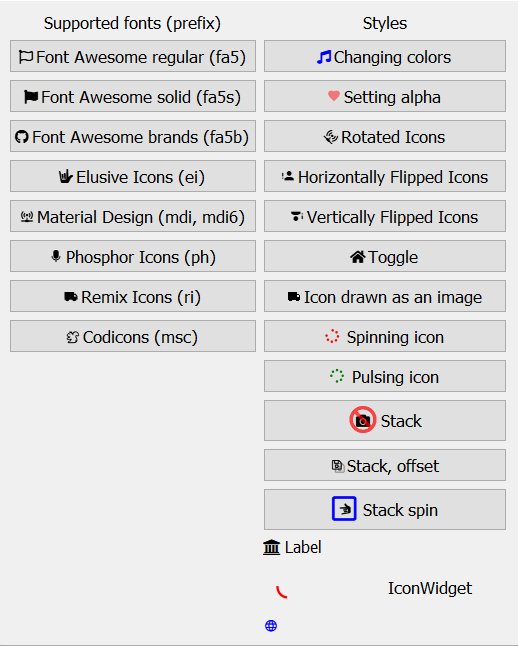
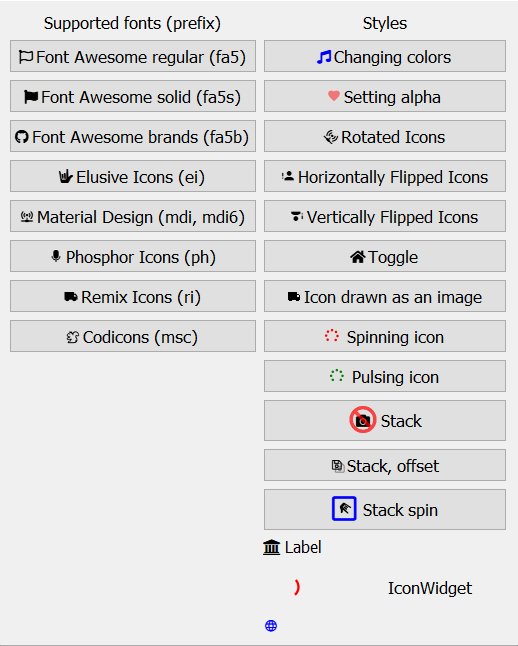
The following prefixes are currently available to use:
-
-
FA 5.15.4 features 1,608 free icons in different styles:
fa5prefix has 151 icons in the "regular" style.fa5sprefix has 1001 icons in the "solid" style.fa5bprefix has 456 icons of various brands.
-
fais the legacy FA 4.7 version with its 675 icons but all of them (and more!) are part of FA 5.x so you should probably use the newer version above.
-
-
eiprefix holds Elusive Icons 2.0 with its 304 icons. -
-
mdi6prefix holds Material Design Icons 6.9.96 with its 6997 icons. -
mdiprefix holds Material Design Icons 5.9.55 with its 5955 icons.
-
-
phprefix holds Phosphor 1.3.0 with its 4470 icons (894 icons * 5 weights: Thin, Light, Regular, Bold and Fill). -
riprefix holds Remix Icon 2.5.0 with its 2271 icons. -
mscprefix holds Microsoft's Codicons 0.0.35 with its 540 icons.
import qtawesome as qta- Use Font Awesome, Elusive Icons, Material Design Icons, Phosphor, Remix Icon or Microsoft's Codicons.
# Get FontAwesome 5.x icons by name in various styles:
fa5_icon = qta.icon('fa5.flag')
fa5_button = QtWidgets.QPushButton(fa5_icon, 'Font Awesome! (regular)')
fa5s_icon = qta.icon('fa5s.flag')
fa5s_button = QtWidgets.QPushButton(fa5s_icon, 'Font Awesome! (solid)')
fa5b_icon = qta.icon('fa5b.github')
fa5b_button = QtWidgets.QPushButton(fa5b_icon, 'Font Awesome! (brands)')
# or Elusive Icons:
asl_icon = qta.icon('ei.asl')
elusive_button = QtWidgets.QPushButton(asl_icon, 'Elusive Icons!')
# or Material Design Icons:
apn_icon = qta.icon('mdi6.access-point-network')
mdi6_button = QtWidgets.QPushButton(apn_icon, 'Material Design Icons!')
# or Phosphor:
mic_icon = qta.icon('ph.microphone-fill')
ph_button = QtWidgets.QPushButton(mic_icon, 'Phosphor!')
# or Remix Icon:
truck_icon = qta.icon('ri.truck-fill')
ri_button = QtWidgets.QPushButton(truck_icon, 'Remix Icon!')
# or Microsoft's Codicons:
squirrel_icon = qta.icon('msc.squirrel')
msc_button = QtWidgets.QPushButton(squirrel_icon, 'Codicons!')- Apply some styling
# Styling icons
styling_icon = qta.icon('fa5s.music',
active='fa5s.balance-scale',
color='blue',
color_active='orange')
music_button = QtWidgets.QPushButton(styling_icon, 'Styling')- Set alpha in colors
# Setting an alpha of 120 to the color of this icon. Alpha must be a number
# between 0 and 255.
icon_with_alpha = qta.icon('mdi.heart',
color=('red', 120))
heart_button = QtWidgets.QPushButton(icon_with_alpha, 'Setting alpha')- Stack multiple icons
# Stacking icons
camera_ban = qta.icon('fa5s.camera', 'fa5s.ban',
options=[{'scale_factor': 0.5,
'active': 'fa5s.balance-scale'},
{'color': 'red'}])
stack_button = QtWidgets.QPushButton(camera_ban, 'Stack')
stack_button.setIconSize(QtCore.QSize(32, 32))- Define the way to draw icons (
text- default for icons without animation,path- default for icons with animations,glyphrunandimage)
# Icon drawn with the `image` option
drawn_image_icon = qta.icon('ri.truck-fill',
options=[{'draw': 'image'}])
drawn_image_button = QtWidgets.QPushButton(drawn_image_icon,
'Icon drawn as an image')- Animations
# Spining icons
spin_button = QtWidgets.QPushButton(' Spinning icon')
animation = qta.Spin(spin_button)
spin_icon = qta.icon('fa5s.spinner', color='red', animation=animation)
spin_button.setIcon(spin_icon)
# Stop the animation when needed
animation.stop()- Display Icon as a widget
# Spining icon widget
spin_widget = qta.IconWidget()
animation = qta.Spin(spin_widget, autostart=False)
spin_icon = qta.icon('mdi.loading', color='red', animation=animation)
spin_widget.setIcon(spin_icon)
# Simple icon widget
simple_widget = qta.IconWidget('mdi.web', color='blue',
size=QtCore.QSize(16, 16))
# Start and stop the animation when needed
animation.start()
animation.stop()- Screenshot
To check these options you can launch the example.py script and pass to it the options as arguments. For example, to test how the icons could look using the glyphrun draw option, you can run something like:
python example.py draw=glyphrun
- QtAwesome comes bundled with Font Awesome, Elusive Icons, Material Design
Icons, Phosphor, Remix Icon and Microsoft's Codicons
but it can also be used with other iconic fonts. The
load_fontfunction allows to load other fonts dynamically. - QtAwesome relies on the QtPy project as a compatibility layer on the top ot PyQt or PySide.
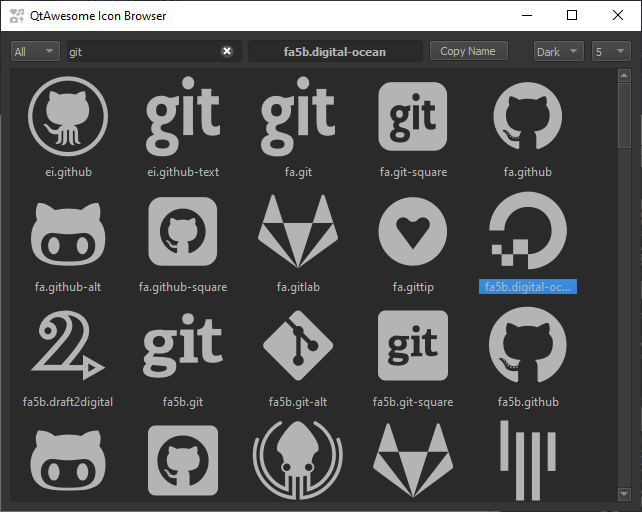
QtAwesome ships with a browser that displays all the available icons. You can use this to search for an icon that suits your requirements and then copy the name that should be used to create that icon!
Once installed, run qta-browser from a shell to start the browser.
MIT License. Copyright 2015 - The Spyder development team. See the LICENSE file for details.
The Font Awesome and Elusive Icons fonts are licensed under the SIL Open Font License.
The Phosphor font is licensed under the MIT License.
The Material Design Icons font is licensed under the Apache License Version 2.0.
The Remix Icon font is licensed under the Apache License Version 2.0.
Microsoft's Codicons are licensed under a Creative Commons Attribution 4.0 International Public License.
Spyder and its subprojects are funded thanks to the generous support of
and the donations we have received from our users around the world through Open Collective: