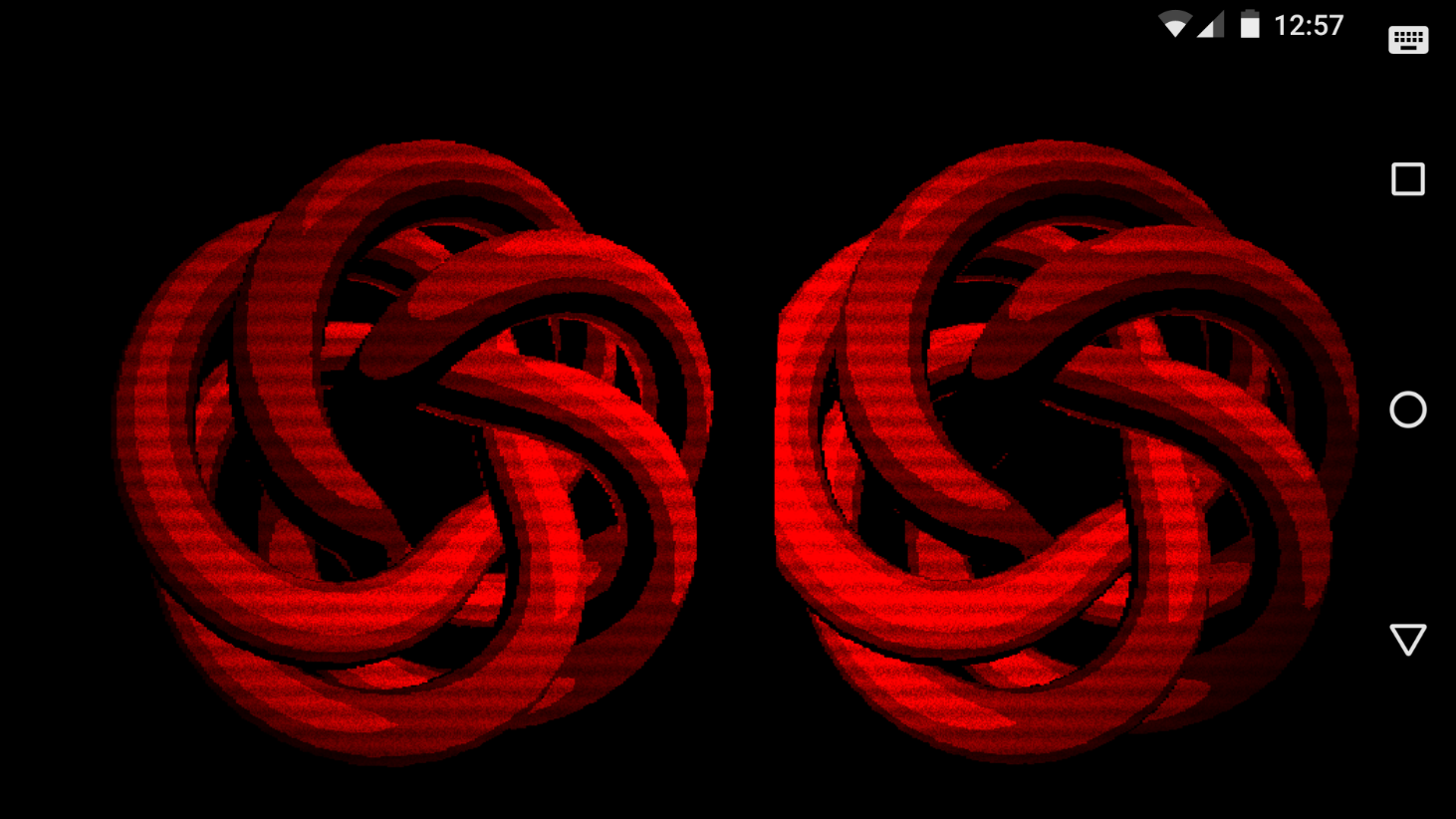
This effect makes your scene into something like a Virtual Boy application.
The Virtual Boy is a legendary video game console developed by Nintendo. By using this effect and the Google Cardboard, you can virtualboyize your three.js application.
Note that this effect is built on codes from the deprecated CardboardEffect so there may be same issues as the effect.
https://technohippy.github.io/VirtualBoyEffect
Include required libs:
<script src="js/three.js"></script>
<script src="js/EffectComposer.js"></script>
<script src="js/FilmShader.js"></script>
<script src="js/FilmPass.js"></script>
<script src="js/RenderPass.js"></script>
<script src="js/CopyShader.js"></script>
<script src="js/ShaderPass.js"></script>
<script src="js/VignetteShader.js"></script>
<script src="js/VirtualBoyEffect.js"></script>Construct the effect with a WebGLRenderer instance:
var virtualBoyEffect = new THREE.VirtualBoyEffect(renderer);Render by using the instance:
function render() {
requestAnimationFrame(render);
virtualBoyEffect.render(scene, camera);
}
render();